APP設計最常用(yòng)的9種狀态
現在的UI設計團隊通常先設計組件,多(duō)數界面幾乎就是各種組件的結合。這會在用(yòng)戶的“異常路徑”上留下不容小(xiǎo)觑的斷檔。由于我們構建的是整個系統,而非幾個頁(yè)面,我們必須投入精(jīng)力打磨這些常常被忽略的狀态的設計,創造出組件的整個生命周期,來适應每一個人。我所理(lǐ)解的生命周期是這樣的:
1. 初始狀态
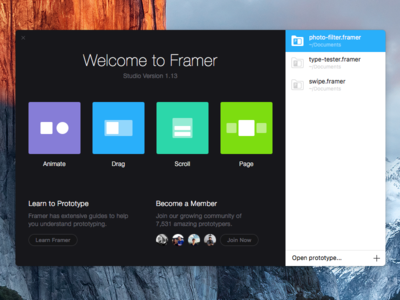
一個組件做任何事情之前是怎樣的?可(kě)能(néng)這是用(yòng)戶首次看到它。或者它還沒被激活。根本上說就是這個組件存在,但還沒有(yǒu)啓動。
Jonas Treub 的設計能(néng)确保你了解framer的最新(xīn)動向。
2. 加載中(zhōng)
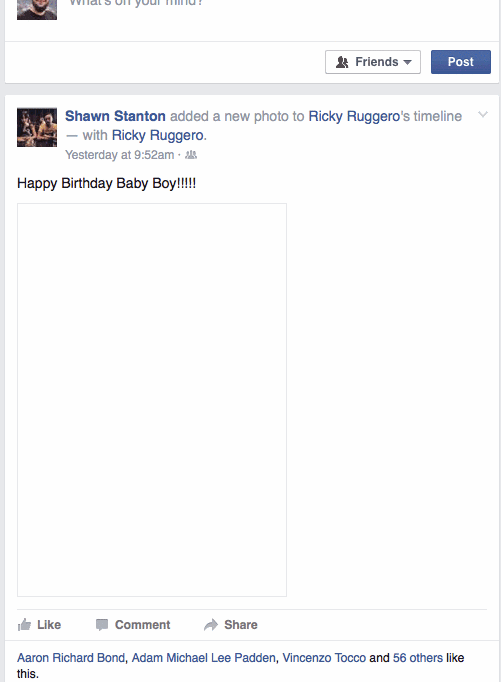
令人厭惡的一種狀态。在理(lǐ)想狀況下,沒人會看到這個。哎,可(kě)我們這裏是現實世界。有(yǒu)許多(duō)方法能(néng)使加載狀态微妙而含蓄。Facebook在這方面做得很(hěn)好:

Facebook使用(yòng)“假文(wén)章”來代替傳統的轉圈圈。
3. 空狀态
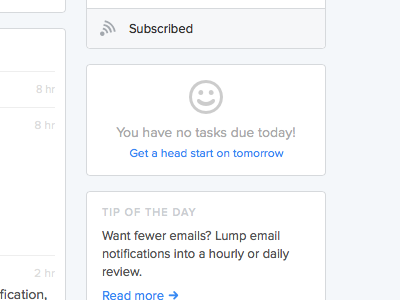
組件已經初始化,但是空無一物(wù)。沒有(yǒu)數據,沒有(yǒu)項目。這時候正适合引導用(yòng)戶采取行動(“點這裏!”),或者給他(tā)們鼓勵(“好樣的,一切正常”)。

Luke Seeley 就将它作(zuò)為(wèi)了一種捷徑。
4. 單一項目
開始有(yǒu)些數據了。在輸入界面中(zhōng),這或許是按下第一個鍵的狀态。在列表中(zhōng),可(kě)能(néng)是隻有(yǒu)一項(或僅剩一項)時的狀态。

5. 有(yǒu)一些數據
這通常是你首先考慮的狀态。某個組件的最理(lǐ)想狀态是怎樣的?數據加載了,也有(yǒu)内容輸入,正是用(yòng)戶熟悉的狀态。

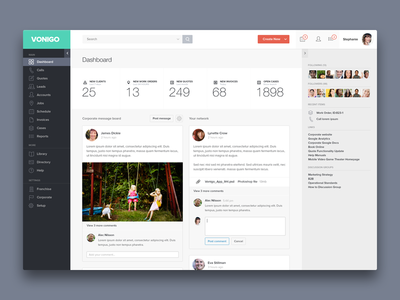
UENO. 舒适的大儀表盤
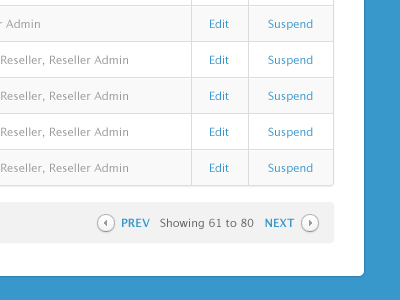
6.數據過多(duō)
不錯的翻頁(yè)設計,來自Pete Orme
7. 錯誤狀态
組件出錯了。産(chǎn)生了異常。

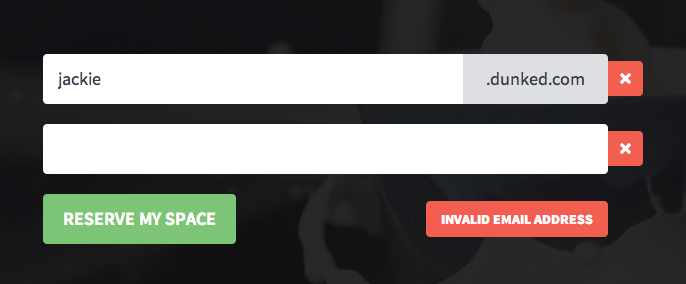
dunked.com的錯誤狀态很(hěn)棒。
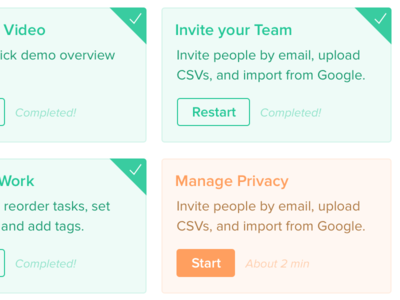
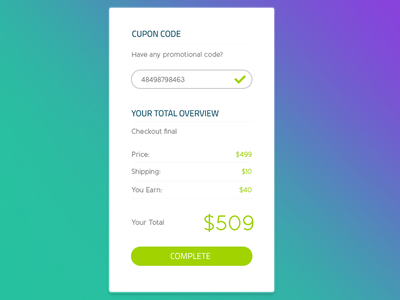
8. 正确狀态
很(hěn)好!這一項操作(zuò)正确。

Ionut Bondoc 的設計。
9. 完成狀态
應用(yòng)已經接受了用(yòng)戶的正确操作(zuò)。他(tā)們不需要再為(wèi)此操心了。
Igor Chebotarev 給出了一些積極的反饋。(此處圖超大,壓縮後失真,同學(xué)們可(kě)直接到追波看)
随着不同頁(yè)面、用(yòng)戶操作(zuò)、數據更新(xīn)還有(yǒu)任何你應用(yòng)的狀态改變,這些狀态都會反複出現。深思熟慮地設計這些變化,就能(néng)為(wèi)用(yòng)戶創造優美的體(tǐ)驗,無論他(tā)們身處何種情況。
這其中(zhōng)許多(duō)狀态都沒有(yǒu)被考慮過,被遺忘,或僅僅是被忽略了。這是個巨大的錯誤,也是你趕超對手的機會。将狀态的思考納入你的設計流程,在與用(yòng)戶産(chǎn)生共鳴的同時,也能(néng)掌控好你的應用(yòng)。
這9種狀态的設計适用(yòng)于所有(yǒu)設計項目和組件。即使你做出了清醒的決策要忽略其中(zhōng)某一種,遵循這套準則也能(néng)确保你的确思考過那些異常路徑。





留言