聚焦目标,取舍有(yǒu)道 – 關于産(chǎn)品設計中(zhōng)的權衡與決策
本文(wén)作(zuò)者講述了自己在設計一款天氣應用(yòng)的過程中(zhōng)關于靈感、目标、取舍方面的感悟,從産(chǎn)品層面的原則到界面設計層面的思路。
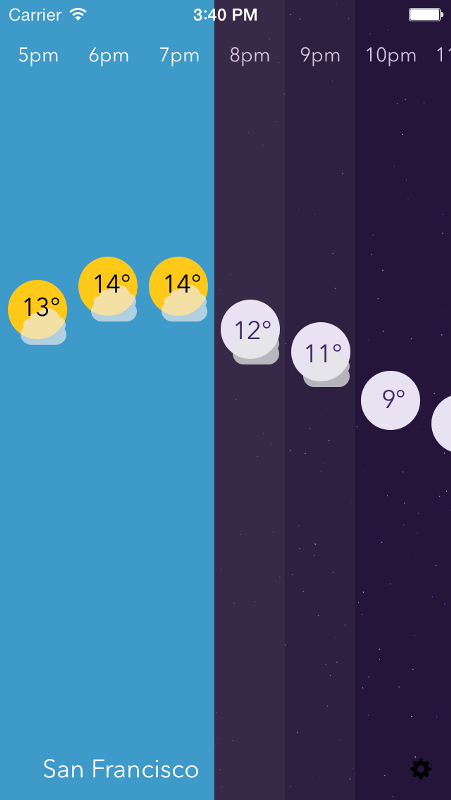
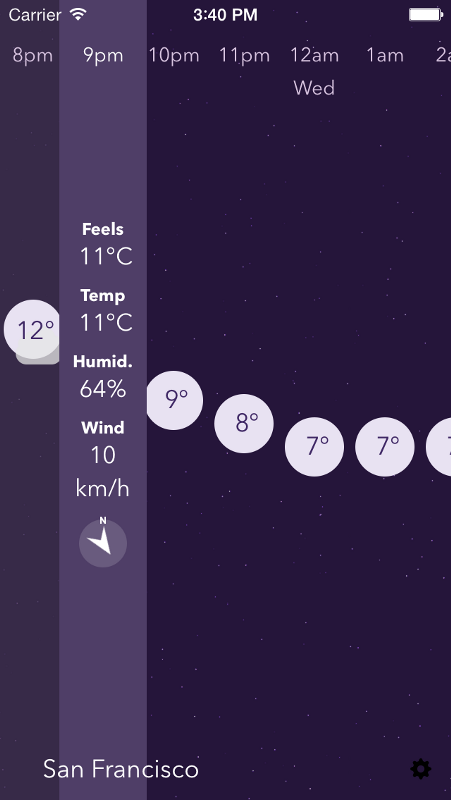
我們(作(zuò)者)最近上架了一款天氣應用(yòng),Skyline Weather。我是在睡覺的時候想出設計概念的。
很(hěn)多(duō)東西的想法都是從夢裏産(chǎn)生的。據說保羅·麥卡特尼就在夢中(zhōng)寫出的Yesterday這首歌。又(yòu)據說他(tā)接下來花(huā)了幾周時間到處跟人打聽他(tā)們有(yǒu)誰聽過這首歌,直到足夠多(duō)的人都說沒有(yǒu),他(tā)才确定這确實是他(tā)自己的原創的、從潛意識當中(zhōng)飄忽而來的歌曲。
再據說,伊萊亞斯·豪也是在夢中(zhōng)完成了他(tā)的縫紉機發明。他(tā)夢見自己被捉到了一個原始部落,原始人把他(tā)綁起來準備烤着吃,而他(tā)敏銳的注意到原始人使用(yòng)的長(cháng)矛在末端都有(yǒu)一個小(xiǎo)洞。正是這個細節啓發了他(tā),進而搞定了縫紉機的設計方案。
而我自己,則是因為(wèi)流感而卧床…當時我想看看接下來的天氣情況,于是渾渾噩噩的拿(ná)出手機,卻發現自己難以透過惺忪迷離的雙眼在任何一個天氣應用(yòng)當中(zhōng)快速而輕松的獲取天氣信息,特别是接下來幾個小(xiǎo)時内的天氣變化。我感覺這事兒裏面一定有(yǒu)優化和簡化的工(gōng)作(zuò)可(kě)以做。
然後我就睡了。再然後我就醒了,腦子裏浮現出兩個基本概念:
- 通過以小(xiǎo)時為(wèi)單位的時間軸來呈現天氣信息,以可(kě)視化的方式展現溫度的起伏。
- 聚焦于未來幾小(xiǎo)時内天氣将會産(chǎn)生怎樣的變化,而不隻是當前的情況。
我很(hěn)快就把草(cǎo)圖畫了出來,然後回到床上繼續生病。
作(zuò)為(wèi)設計師,我的工(gōng)作(zuò)離不開草(cǎo)圖。每次重新(xīn)審視自己之前畫的草(cǎo)圖時,我都能(néng)發現當時想法中(zhōng)的一些缺陷;一個在半夜裏看上去不錯的想法到了白天很(hěn)可(kě)能(néng)就不是那麽回事了。然而,當我再次打開我的天氣應用(yòng)草(cǎo)圖時,它看上去還是很(hěn)不錯!…

這個概念可(kě)以讓天氣信息通過高度可(kě)視化的方式呈現給用(yòng)戶;信息看上去更像是便于識别的圖片,而不是人們必須投入注意力去閱讀的文(wén)本。我所見過的多(duō)數天氣應用(yòng)當中(zhōng)都充斥着微小(xiǎo)的文(wén)本信息片段、精(jīng)細的天氣符号和數字,這些都需要用(yòng)戶花(huā)費力氣去辨識與理(lǐ)解。
文(wén)本 vs. 圖形
閱讀文(wén)本時,人們會一個詞一個詞的讀,然後在頭腦中(zhōng)将整段文(wén)字的含義拼合起來。文(wén)本可(kě)以幫助人們溝通較為(wèi)複雜的信息,但同時會降低消化信息的速率。而恰當的圖形元素可(kě)以讓你立刻對其大緻的概念有(yǒu)所了解,然後在最短的時間内獲取細節信息。
Skyline Weather的設計目标就是讓用(yòng)戶簡單一瞥便能(néng)獲取核心信息,好像看圖片那樣。

當然,如果你需要,仍可(kě)以挖掘出更多(duō)的天氣信息,隻需點擊一下屏幕便可(kě)以。為(wèi)了達到“快速”的設計目标,我們必須隐藏或是舍棄一些數據,以降低信息的密集度。

你沒法取悅所有(yǒu)人
然則我們找來的一些早期測試用(yòng)戶很(hěn)明确的希望能(néng)看到更多(duō)更密的信息。他(tā)們當中(zhōng)有(yǒu)些人生活在雨水豐沛的地區(qū),于是就特别想要降水概率的數據;而另外一些時常沖浪的人(是的,哪怕是在蒙特利爾這個壓根沒有(yǒu)海的地方)則想了解更多(duō)更全面的原始氣象數據。
但同樣有(yǒu)一些測試者理(lǐ)解我們的設計理(lǐ)念,并且非常認同“清晰”和“簡潔”的整體(tǐ)風格。很(hěn)顯然,我們沒法同時滿足兩類目标用(yòng)戶,我們必須做出選擇,哪怕這意味着我們需要對一部分(fēn)潛在用(yòng)戶說“不”。小(xiǎo)而美,或大而全,這兩條路線(xiàn)雖然彼此矛盾,但你不能(néng)說其中(zhōng)任何一個是對的或是錯的,我們隻是要根據自己産(chǎn)品所要解決的問題來選擇最合适的。
設計是一種關系…它應該體(tǐ)現出一個問題當中(zhōng)各個方面之間的關系… – 保羅·蘭德(dé)
保羅·蘭德(dé),著名(míng)平面設計師(IBM、UPS、NeXT等公(gōng)司logo的設計者),基本不用(yòng)計算機。計算機在平面設計當中(zhōng)的實際價值并不大,當然我們指的是保羅·蘭德(dé)職業生涯那幾十年的情況(上世紀30年代到90年代)。計算機開始在設計領域體(tǐ)現出價值之後,保羅就讓他(tā)的下屬們去做那些需要依靠計算機來完成的事情。即便如此,他(tā)對于設計本質(zhì)的理(lǐ)解同樣可(kě)以被運用(yòng)到如今的軟件界面設計當中(zhōng)。
權衡的藝術
設計在于權衡——本質(zhì)上講,設計在于識别你的目标用(yòng)戶是誰,他(tā)們遇到了哪些問題,他(tā)們需要怎樣的解決方案。目标用(yòng)戶群體(tǐ)越小(xiǎo),設計的針對性就越強,但這通常也意味着某些用(yòng)戶的排斥。
正如Daring Fireball的John Gruber所講,天氣應用(yòng)就是用(yòng)來把玩各種設計想法的UI遊樂場。這是一個非常有(yǒu)趣非常值得探索的空間,因為(wèi)其内容變化多(duō)樣,而且不同類型的人群對于這類應用(yòng)的需求也有(yǒu)所不同。
同類産(chǎn)品
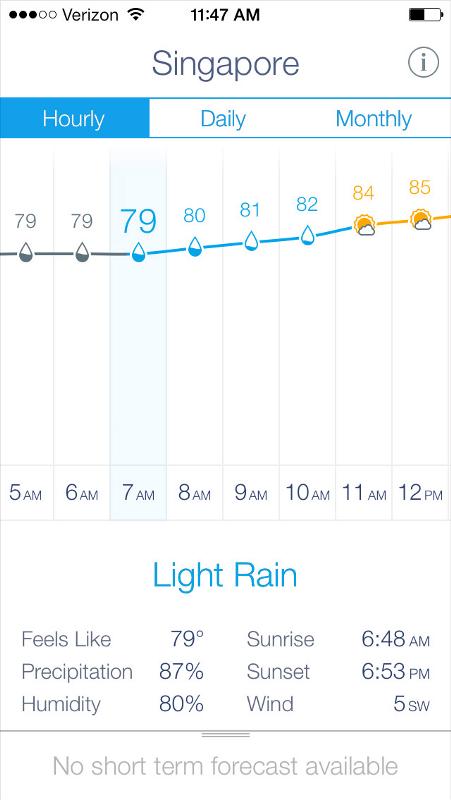
Skyline Weather發布上架的幾周之後,我們便看到了同類設計理(lǐ)念在現實當中(zhōng)交彙于一點的奇妙景象 。打開Weather Line,你會看到由Ryan Jones和他(tā)的團隊設計的漂亮而簡潔的界面。在他(tā)們的網站中(zhōng),Jones表達了和我一樣的對于當下多(duō)數天氣應用(yòng)在視覺複雜度方面的不滿:“如今的天氣應用(yòng),多(duō)數是通過表格或列表來展示信息的,你需要自己進行解讀,然後才能(néng)在頭腦中(zhōng)形成一套不可(kě)見的氣象預報信息。”

大體(tǐ)上說呢(ne),我們兩家的産(chǎn)品看上去真是相似。這也不奇怪,因為(wèi)我們的設計理(lǐ)念幾乎是一緻的。我們有(yǒu)着同樣的目标,以同樣的方式解決着其他(tā)天氣應用(yòng)當中(zhōng)存在的問題:
- 兩家應用(yòng)都聚焦在随時間變化的天氣趨勢上。
- 每個時間點上都有(yǒu)圖标符号來表示時間天氣狀态。
- 天氣符号在縱向上的位置變化代表溫度的升降,天氣變化趨勢一目了然。
- 點擊任何一個時間段都可(kě)以查看更多(duō)詳情。
- 同樣使用(yòng)來自forecast.io的數據。
話說連應用(yòng)名(míng)稱也很(hěn)相似呢(ne),我家的叫Skyline Weather,他(tā)家的叫Weather Line。我們從來沒和Jones或是他(tā)的團隊進行過聯系,但我們在設計方案的決策上幾乎是一緻的,包括各種需要折中(zhōng)考慮的細節。我們都緻力于解決相同的問題,我們都知道自己的産(chǎn)品無法取悅所有(yǒu)人。
世上沒有(yǒu)完美的設計,因為(wèi)你最終能(néng)做的就是在各種關系之間取得平衡。在适當的秩序下,增加任何一個元素都會打破平衡。 – 保羅·蘭德(dé)
當談論某種設計的優點時,一定要看到其中(zhōng)的各種折中(zhōng)決策。“壞設計”确實是有(yǒu)的,但更多(duō)時候,所謂的“缺點”其實可(kě)以被解釋為(wèi)某種“失衡”。
正如人類不能(néng)宣稱自己比小(xiǎo)強進化的更好,号稱擁有(yǒu)更好設計的産(chǎn)品未必比廉價産(chǎn)品設計的更好。出自知名(míng)設計師之手的昂貴茶壺也許在外觀和手感上比沃爾瑪的大宗貨更好,它可(kě)能(néng)使用(yòng)了更好的材料,更符合人體(tǐ)工(gōng)學(xué),但這不意味着廉價的大宗貨沒有(yǒu)達到它自己的設計目标。它們有(yǒu)着各自的目标市場,且無法适用(yòng)于所有(yǒu)的使用(yòng)情境。
從最初的概念草(cǎo)圖,到花(huā)費數月的精(jīng)心打磨,我們在Skyline Weather的各個方面都下了很(hěn)大的功夫。即便如此,我們也明白,它無法成為(wèi)能(néng)夠同時滿足成千上萬iPhone用(yòng)戶需求的産(chǎn)品。沒有(yǒu)什麽設計可(kě)以在所有(yǒu)的情況下對所有(yǒu)的用(yòng)戶都完美适用(yòng),我們有(yǒu)時需要在不同的用(yòng)戶群體(tǐ)之間進行艱難的選擇,并認清自己的産(chǎn)品究竟要解決什麽問題。如果我們試圖滿足所有(yǒu)人,那麽最終隻能(néng)有(yǒu)一個委曲求全的結局——産(chǎn)品在任何一個方面都無法做到最好,最多(duō)隻能(néng)達到“不壞”的程度。隻有(yǒu)聚焦于自己特定的目标用(yòng)戶群,聚焦于怎樣更好的服務(wù)于他(tā)們,設計師們才能(néng)找到真正即美觀又(yòu)實用(yòng)的解決之道。




留言