交互成本的定義及案例分(fēn)析
交互成本指的是用(yòng)戶在網站或應用(yòng)中(zhōng)為(wèi)了完成目标而産(chǎn)生的費力度總和,包括心智與肢體(tǐ)操作(zuò)兩個方面。理(lǐ)論上講,我們都希望用(yòng)戶在打開網站或應用(yòng)後能(néng)夠立刻看到他(tā)們所需的信息。
這種情況下,交互成本為(wèi)零——簡直是可(kě)用(yòng)性領域中(zhōng)的聖杯。不幸的是,零交互成本在現實當 中(zhōng)是相當罕見的,因為(wèi)絕大多(duō)數網站和應用(yòng)都會為(wèi)用(yòng)戶帶來很(hěn)多(duō)他(tā)們有(yǒu)可(kě)能(néng)需要的東西。很(hěn)多(duō)時候,用(yòng)戶必須四處觀察,閱讀,可(kě)能(néng)還要滾屏,然後找到一個鏈接, 點擊它,等待頁(yè)面加載,如此往複很(hěn)多(duō)次。有(yǒu)時可(kě)能(néng)還會有(yǒu)新(xīn)窗口彈出來覆蓋在之前的内容上面,然後用(yòng)戶就必須将注意力切換到新(xīn)窗口上,可(kě)能(néng)還需要重新(xīn)回到原 來的頁(yè)面上,以便将兩個窗口中(zhōng)的内容關聯到一起。有(yǒu)些情況下,用(yòng)戶還需要記住一個頁(yè)面上的内容,然後再提交到另一個頁(yè)面當中(zhōng)。所有(yǒu)這些行為(wèi)都需要認知成 本,相應的提升了交互成本。
可(kě)用(yòng)性高的網站和應用(yòng)可(kě)以将用(yòng)戶在完成任務(wù)的過程中(zhōng)需要付出的交互成本最小(xiǎo)化,包括以下這些方面:
- 閱讀
- 滾屏
- 四處觀察以尋找相關信息
- 理(lǐ)解信息的含義
- 準确無誤的點擊或觸摸
- 打字
- 頁(yè)面加載和等待時間
- 注意力切換
- 記憶負荷,也就是用(yòng)戶為(wèi)了完成目标而必須記住的信息量。
這些行為(wèi)會不同程度的提高總交互成本,具(jù)體(tǐ)情況還取決于用(yòng)戶自身。舉個例子,對于具(jù)有(yǒu)閱讀障礙的用(yòng)戶來說,閱讀内容比點擊操作(zuò)要費力的多(duō),而運動肌肉受過損傷的用(yòng)戶則更難進行點擊操作(zuò)。
另外,不同行為(wèi)所産(chǎn)生的交互成本還與設備類型有(yǒu)關。在擁有(yǒu)高速網絡連接的台式設備上加載一個頁(yè)面所需的時間幾乎是微乎其微的,但在蜂窩網絡速度較慢的移動設備上就是另外一種情況了。
很(hěn)多(duō)可(kě)用(yòng)性方面的設計規範或文(wén)章都會講到怎樣通過最小(xiǎo)化其中(zhōng)某個方面的行為(wèi)來降低整體(tǐ)交互成本,例如參照網頁(yè)内容撰寫規範,通過言簡意赅、層次分(fēn)明的信息使用(yòng)戶更容易閱讀。
關于交互成本的案例分(fēn)析
我們來看一個簡單的案例。假設我們想通過Dictionary的iPhone應用(yòng)來了解“ceremony”一詞的來曆。忽略掉尋找并安(ān)裝(zhuāng)這個應用(yòng)所需的成本,我們從打開這個應用(yòng)開始進行分(fēn)析。
打開應用(yòng)之後,我們首先看到的是啓動圖片:
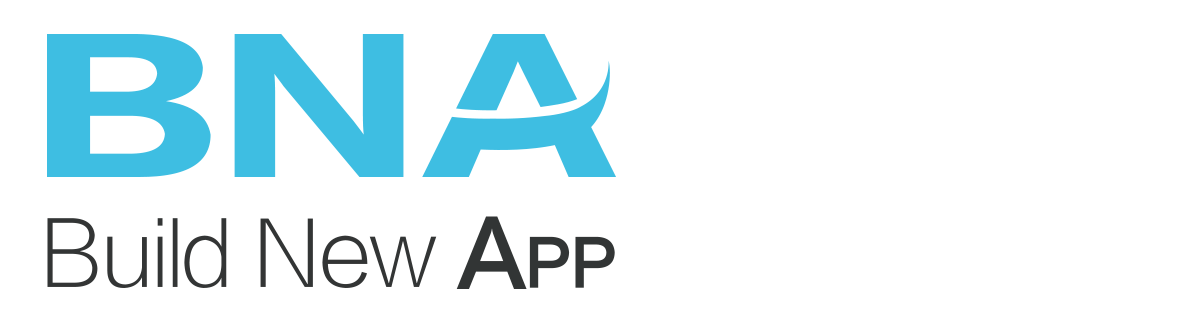
這個過程中(zhōng),交互成本包含着為(wèi)了等待啓動圖片消失而花(huā)費的幾秒(miǎo)鍾時間。接下來,應用(yòng)的實際首屏呈現出來:
在這個界面中(zhōng),交互成本主要來自定位搜索欄的過程。幸運的是,搜索欄就放在頂部最突出的位置,所以我們可(kě)以安(ān)全的假設這個過程所需要的費力度是非常低的。
定位到搜索欄之後,用(yòng)戶需要點擊其中(zhōng)的區(qū)域,使搜索框得到輸入焦點。搜索欄本身的尺寸還是很(hěn)大的,便于點擊,所以這個過程裏産(chǎn)生的交互成本也很(hěn)低。
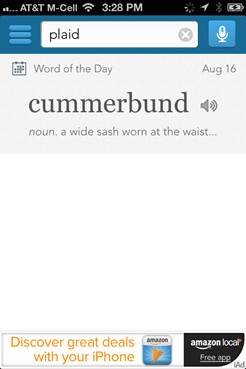
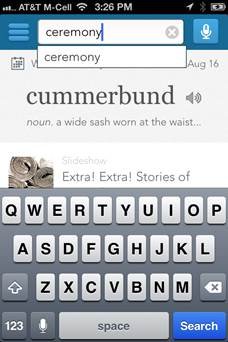
接下來,用(yòng)戶需要編輯搜索關鍵詞。當搜索欄獲得焦點時,默認的關鍵詞和搜索建議會自動顯示出來:
用(yòng)戶必須檢視默認的關鍵詞和搜索建議列表,确定其是否與自己的目标相關,然後删除默認關鍵詞。既可(kě)以點擊輸入框右側的x按鈕(如果用(yòng)戶了解該按鈕的含義),也可(kě)以按退格鍵,将字母一個個删掉。
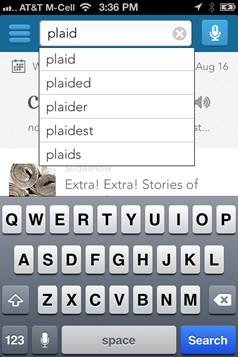
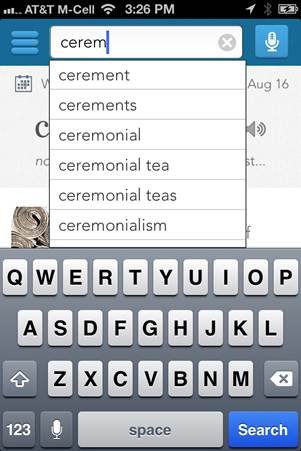
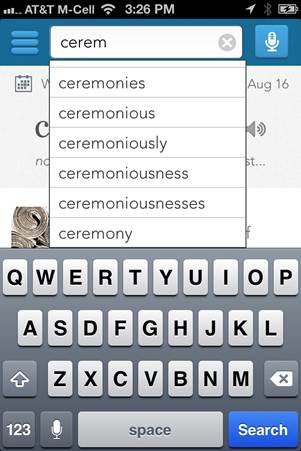
将“plaid”删掉之後,用(yòng)戶開始輸入目标單詞“ceremony”。随着他(tā)們的輸入,不同的搜索建議也會列在下面。用(yòng)戶需要檢視這些建議,以決 定他(tā)們是否還需要繼續輸入,或是可(kě)以直接從建議當中(zhōng)進行選擇。多(duō)數情況下,用(yòng)戶會持續輸入,直到符合目标的搜索建議出現,然後點選它。
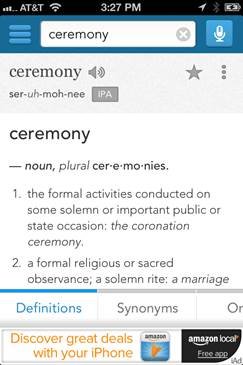
一旦用(yòng)戶選中(zhōng)搜索建議中(zhōng)的“ceremony”,或手動完成輸入,他(tā)們需要點擊鍵盤中(zhōng)的搜索按鍵來進入詳情界面。加載新(xīn)界面的過程需要花(huā)費一定的時間。
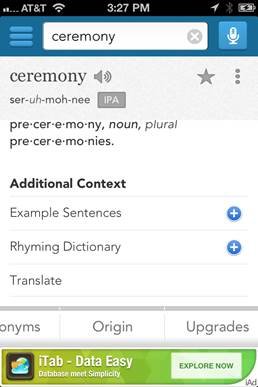
在這個界面中(zhōng),一部分(fēn)用(yòng)戶可(kě)能(néng)會在内容中(zhōng)滾屏尋找詞源信息,另外一部分(fēn)用(yòng)戶則會注意到底部的選項卡,然後意識到可(kě)以橫向滾動這些選項卡來發現更多(duō)選 項。當他(tā)們試着滾動這些選項卡時,“起源(Orign)”選項會呈現出來。這時,用(yòng)戶必須推斷出“起源”當中(zhōng)的内容包含了單詞起源方面的信息。對于多(duō)數用(yòng) 戶來說這個含義是可(kě)以被發現的,所以這個環節的交互成本較低;然而,如果這個選項的标題是“詞源學(xué)(etymology)”,那麽一些用(yòng)戶在閱讀和理(lǐ)解的 時候多(duō)半要遇到困難了。所以在這裏,“起源”一詞确實是更好的選擇,所産(chǎn)生的交互成本也更低。
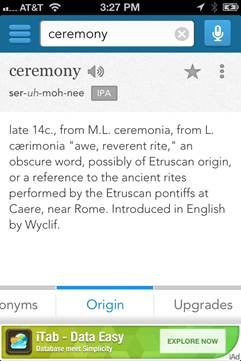
最後,用(yòng)戶要點擊“起源”選項卡,進入詞源信息界面,閱讀其中(zhōng)的内容。
讓我們總結一下用(yòng)戶查看“ceremony”一詞的詞源信息所需要付出的各種交互成本:
- 等待啓動圖片消失
-
搜索
- 找到搜索欄,點擊聚焦
- 檢視默認關鍵詞及搜索建議
- 确定默認關鍵詞與自己的目标不相關
- 删除搜索欄中(zhōng)的默認關鍵詞
-
輸入或選擇目标關鍵詞及搜索建議
- 輸入部分(fēn)字母
- 掃描搜索建議列表,查看目标單詞是否在其中(zhōng)
- 如果不在,繼續輸入字母,直到目标單詞出現
- 如果在,停止輸入,直接點選
- 點擊“搜索”
- 等待結果詳情界面加載
-
尋找詞源信息在結果詳情界面中(zhōng)的位置
- 向下滾屏,在内容中(zhōng)尋找詞源信息
- 發現選項卡,閱讀其标題
- 注意到右側還隐藏着更多(duō)的選項卡
- 推測出詞源信息可(kě)能(néng)就在右側隐藏着的某個選項卡當中(zhōng)
- 想起橫向滾動操作(zuò)可(kě)以查看右側更多(duō)的隐藏内容
- 向左滑動選項卡列表
- 看到“起源”選項卡,推測出這個詞與”詞源信息“之間的關聯
- 點擊”起源“選項卡
- 閱讀關于”ceremony“一詞的詞源信息
我們可(kě)以看到,哪怕是看上去很(hěn)簡單很(hěn)容易完成的流程,其中(zhōng)也有(yǒu)可(kě)能(néng)包含很(hěn)多(duō)的子流程;每個子流程都會産(chǎn)生交互成本。其中(zhōng)一部分(fēn)的成本較低,例如“想 起橫向滾動操作(zuò)”,因為(wèi)多(duō)數用(yòng)戶已經具(jù)有(yǒu)這樣的操作(zuò)經驗。而另外一些步驟的交互成本則具(jù)有(yǒu)比較大的優化空間,例如搜索欄右側的x按鈕就可(kě)以極大的降低删除 關鍵詞所需花(huā)費的成本。類似的,将其他(tā)按鈕設計的更大,點擊起來就更容易些。
詳情界面中(zhōng)的選項卡的布局和視覺呈現方式也會對用(yòng)戶能(néng)否快速輕松的找到這些選項起到重要的影響作(zuò)用(yòng)。當然,在這裏使用(yòng)選項卡還是是其他(tā)形式的内容導航結構,這個選擇本身也會影響到用(yòng)戶獲取信息的交互成本。
預期效用(yòng)(Expected Utility)
上面總結出的一系列操作(zuò)步驟當中(zhōng),有(yǒu)些是允許用(yòng)戶在多(duō)個行為(wèi)中(zhōng)進行選擇的,例如在清除關鍵詞時,可(kě)以通過x按鈕或是多(duō)次點擊鍵盤上的回退按鍵。另外他(tā)們既可(kě)以從搜索建議中(zhōng)進行選取,也可(kě)以手動輸入完整的單詞。
那麽,用(yòng)戶在這些環節當中(zhōng)是怎樣進行選擇的?答(dá)案就在“預期效用(yòng)”的概念當中(zhōng):
預期效用(yòng) = 預期收益 – 預期交互成本
用(yòng)戶會試着讓自己行為(wèi)的預期效用(yòng)最大化,換句話說,他(tā)們會衡量每個交互行為(wèi)所産(chǎn)生的收益與成本,然後選擇性價比最高的。
當通往相同目标、獲得相同收益的路線(xiàn)不止一條時,用(yòng)戶通常會選擇能(néng)夠讓預估交互成本最小(xiǎo)化的行為(wèi)。比如,很(hěn)多(duō)人不會為(wèi)了找到自己的目标關鍵詞而在搜 索建議列表中(zhōng)向下滾動,他(tā)們甯願再多(duō)打一個或幾個字母,直到目标關鍵詞出現在建議列表當中(zhōng),因為(wèi)相比于上下滾屏同時集中(zhōng)注意力掃描搜索建議列表中(zhōng)的單詞, 多(duō)敲一個或幾個字母的成本要低很(hěn)多(duō)。
這種思維模式也會作(zuò)用(yòng)在用(yòng)戶對産(chǎn)品的選擇當中(zhōng)。如果用(yòng)戶認為(wèi)某個網站或應用(yòng)看上去很(hěn)難幫他(tā)們完成目标,那麽除非這個網站或應用(yòng)真的能(néng)帶來非常高的預期收益,否則他(tā)們多(duō)數将會選擇另外一個預估成本較低的産(chǎn)品。
舉個例子,如果一個人很(hěn)想買一台蘋果電(diàn)腦,那麽他(tā)通常隻能(néng)在蘋果的官網當中(zhōng)進行了解和挑選,因為(wèi)他(tā)幾乎無法在其他(tā)網站當中(zhōng)買到,哪怕那些網站更好用(yòng) 更易用(yòng);這個人的購(gòu)買動機如此之高,以至于可(kě)以忽略較高的交互成本。另一方面,如果一個人隻是想買一台燒烤架,那麽他(tā)們可(kě)能(néng)根本不會在意到底是從Home Depot買還是從Lowes買,他(tā)們在遇到交互成本較高的購(gòu)物(wù)網站時會很(hěn)無所謂的直接離開,然後轉到其他(tā)家繼續購(gòu)物(wù)。
這裏,市場和品牌方面的職能(néng)就是提升用(yòng)戶的動機以及對産(chǎn)品預期收益的認知,而可(kě)用(yòng)性設計的工(gōng)作(zuò)則是以降低交互成本為(wèi)目标。這兩方面的努力綜合起來就可(kě)以有(yǒu)效的提升網站和應用(yòng)産(chǎn)品的預期效用(yòng)。
為(wèi)什麽你應該在意交互成本
交互成本是可(kě)用(yòng)性的直接量化體(tǐ)現。實際上,交互成本的概念在早期人機交互學(xué)科(kē)當中(zhōng)被引入的主要目的,就是評估一個軟件系統的可(kě)用(yòng)性。所有(yǒu)的可(kě)用(yòng)性探索都旨在幫助用(yòng)戶将交互成本最小(xiǎo)化。
從長(cháng)期的角度來看,對産(chǎn)品設計方案在交互成本方面的快速評估将幫你節省大量開支,因為(wèi)你能(néng)盡早的明确了解到界面對于用(yòng)戶來說到底有(yǒu)多(duō)難用(yòng),以尋求最快最有(yǒu)效的優化調整。
此外,交互成本的概念也可(kě)以用(yòng)來作(zuò)為(wèi)一種比較工(gōng)具(jù),幫你在不同的設計方案之間進行決策:通常,能(néng)夠最有(yǒu)效的降低交互成本的設計方案更有(yǒu)可(kě)能(néng)幫助你的産(chǎn)品取得成功。














留言