移動端交互設計的未來-卡片式設計
卡片正在迅速成為(wèi)移動設備的最佳設計模式
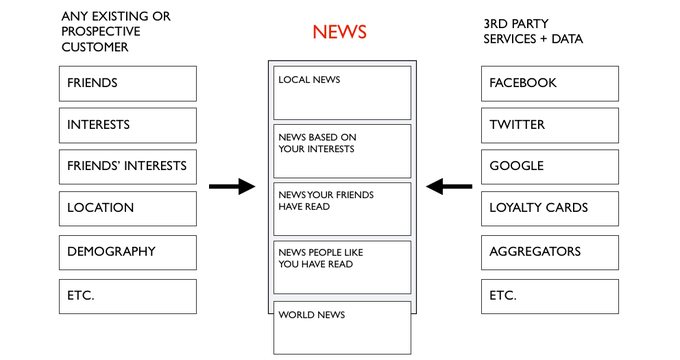
我們正在見證一次網頁(yè)設計的重構,告别之前冗餘的頁(yè)面和訪問地址,迎來由衆多(duō)個體(tǐ)内容組成的全新(xīn)的個性化體(tǐ)驗。随着移動技(jì )術的發展,移動設備的普及,以及史無前例的數據獲取方式(通過 API 和 SDK),傳統的内容被分(fēn)拆成個體(tǐ)進行重新(xīn)聚合,呈現給用(yòng)戶統一的體(tǐ)驗。

這種内容的聚合方式是根據:
内容消費的主體(tǐ),以及他(tā) / 她的興趣、喜好和行為(wèi)。
他(tā) / 她的地理(lǐ)位置和環境背景
他(tā) / 她的朋友的興趣、喜好和行為(wèi)
目标廣告生态環境
如果說這個時代的主要媒介是手機和平闆等移動設備的話,那這個時代的主要設計模式将注定是卡片式設計。
請看以下案例:
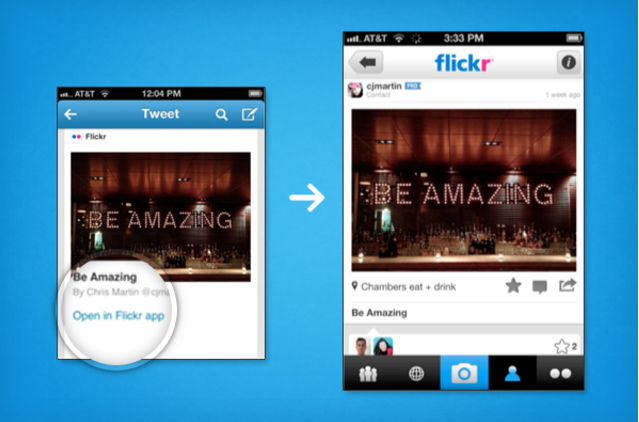
Twitter Card

Twitter 在今年 4 月份推出了支持更多(duō)媒體(tǐ)類型的Twitter Card。在推出的新(xīn) Twitter card 功能(néng)中(zhōng),Twitter 可(kě)以讓開發者在單個 Tweet 上顯示展示型相冊、媒體(tǐ)播放器以及與 app 的深層鏈接等。
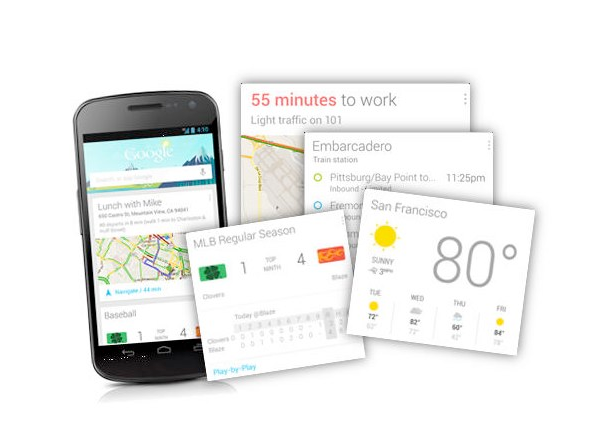
Google Now

以 Google Now 為(wèi)代表,Google 全線(xiàn)産(chǎn)品都努力趨向簡潔,在其中(zhōng),“卡片”這一并不新(xīn)鮮的概念成了 Google 最重視的元素。(推薦閱讀:)
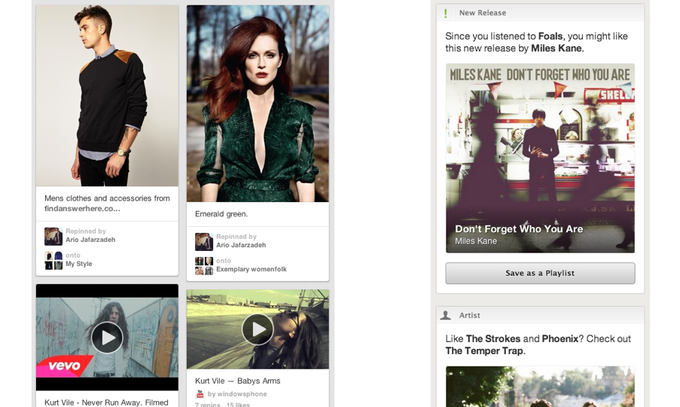
Pinterest和Spotify等産(chǎn)品

Pinterest(上圖左)的内容以卡片呈現,Spotify新(xīn)推出的 Discover 功能(néng)(上圖右)也采用(yòng)了卡片式設計,Facebook 也在向卡片式風格發展,iOS 7 中(zhōng)也采用(yòng)了大量卡片式設計,如應用(yòng)切換和 AirDrop。
卡片作(zuò)為(wèi)一種媒介

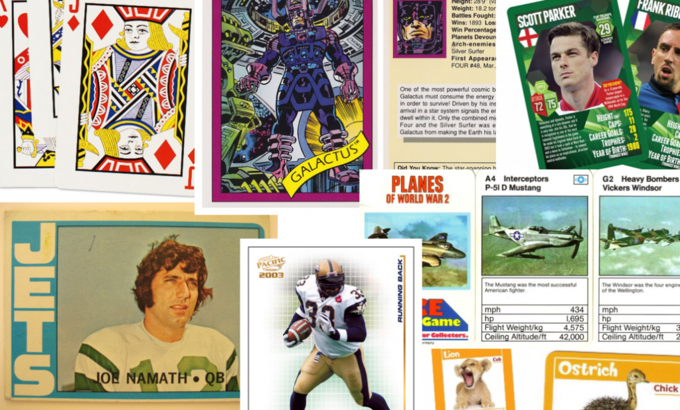
卡片式設計正在席卷科(kē)技(jì )産(chǎn)品界,但其實作(zuò)為(wèi)一種内容的宣傳媒介,卡片已經存在很(hěn)長(cháng)時間。公(gōng)元 9 世紀的中(zhōng)國(guó)曾使用(yòng)卡片來玩遊戲,17 世紀時,倫敦的商(shāng)人利用(yòng)卡片來招攬生意,18 世紀時,歐洲貴族家庭的仆人會用(yòng)卡片向主人介紹即将登門拜訪的貴賓,而人們交換名(míng)片的傳統也已持續數百年。
我們會互贈生日卡片、賀卡,我們的錢包裏塞滿了信用(yòng)卡、借記卡和會員卡(當然還有(yǒu)身份證和駕照)。我們會玩各種卡片遊戲:三國(guó)殺、大富翁等等,80 後不會忘記小(xiǎo)時候我們下課去買小(xiǎo)浣熊幹脆面,僅僅是為(wèi)了裏面附送的三國(guó)或者水浒卡...... 各種球星卡也成為(wèi)了童年美好的回憶。
在計算機技(jì )術沒廣泛普及之前,空管會使用(yòng)卡片來調度飛機,即使現在,有(yǒu)些仍然是在這麽做的。電(diàn)影拍攝中(zhōng)使用(yòng)的故事闆也是采用(yòng)了卡片格式,同漫畫相 似,每一張圖(卡片)都代表了一個電(diàn)影中(zhōng)的場景。相片又(yòu)何嘗不是一張張的卡片呢(ne)?每張相片都是一張講述着獨特故事的卡片。另外還有(yǒu)旅途中(zhōng)寄往親朋的明信 片,等等。
卡片在商(shāng)業領域的運用(yòng)就更不是新(xīn)鮮事了,最常見的就是大大小(xiǎo)小(xiǎo)的優惠券了。我們都幹過從産(chǎn)品包裝(zhuāng)盒或是報刊雜志(zhì)上剪下角落的優惠券這種事吧?逛街(jiē)的時候,各種推銷人員向你發放優惠券,家裏的郵箱中(zhōng)也塞滿了扔不完的由許多(duō)優惠券組成的傳單。

卡片易于操作(zuò)

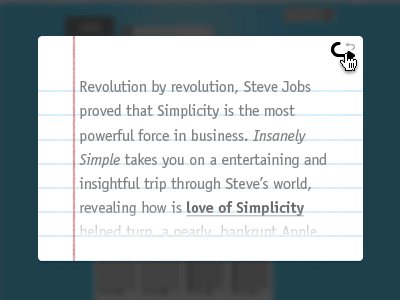
除了其作(zuò)為(wèi)信息媒介的光榮傳統之外,卡片最重要的一個特征是易于操作(zuò)。上圖是 Samuel Couto 在Dribbble上發表的作(zuò)品。在現實世界中(zhōng),卡片可(kě)以翻面(呈現更多(duō)内容),可(kě)以折疊(呈現概述的内容),也可(kě)以展開(呈現具(jù)體(tǐ)内容),可(kě)以将很(hěn)多(duō)卡 片堆起來以節省空間,可(kě)以将它們分(fēn)類、分(fēn)組。
在虛拟卡片的設計中(zhōng),我們同樣可(kě)以運用(yòng)這些特點,同時我們還可(kě)以利用(yòng)動畫和移動效果來将其發揚光大。我們可(kě)以提示卡片背面的内容,或提示卡片可(kě)以展開。我們可(kě)以在卡片中(zhōng)嵌入多(duō)媒體(tǐ)内容、照片、視頻和音樂。這裏能(néng)發揮的空間很(hěn)大。
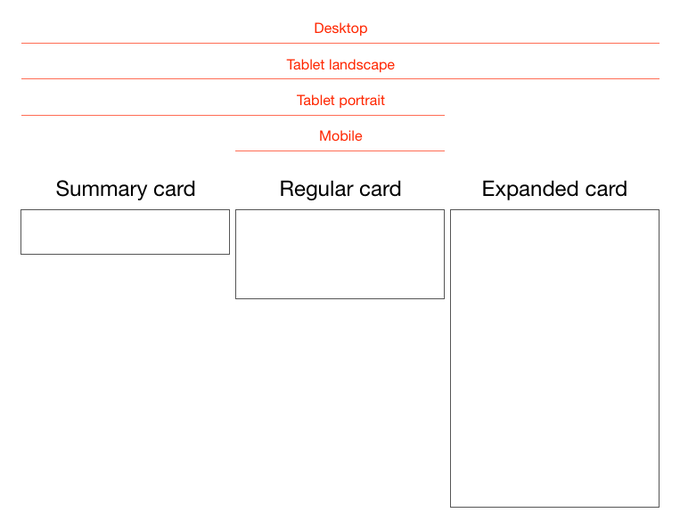
對于移動設備以及各種尺寸的屏幕來說,卡片是完美的設計形式。如下圖所示,在手機上,卡片通常以垂直方式展現(如信息流),在平闆上,卡片也可(kě)以水平方式呈現(當平闆橫置時,可(kě)添加一欄新(xīn)内容),卡片的高度可(kě)根據内容進行調整。

卡片是新(xīn)的創意畫布
可(kě)以預見的是,産(chǎn)品和交互設計師們将更多(duō)地使用(yòng)卡片式設計風格,營銷人員和廣告創意人員也不例外。随着社交媒體(tǐ)熱度不減,并滲透進我們生活中(zhōng)許多(duō)服 務(wù)領域,占據我們越來越多(duō)的時間,伴随而來的将是更大規模的廣告投放。而不論是社交媒體(tǐ)平台,還是廣告方,内容都将以卡片式設計為(wèi)主來呈現。看看如今的 Facebook、Twitter、Pinterest、Instagram 和 Line 等,沒有(yǒu)一個不投奔卡片式設計陣營的。對我來說,卡片式設計将是設計和創作(zuò)藝術領域的 Next Big Thing。



留言