Facebook引發的HTML5危機
近期幾個新(xīn)聞堆疊在一起,頗有(yǒu)韻味。先是 WHATWG和W3C在HTML5标準上分(fēn)道揚镳,繼而“Facebook 移動應用(yòng)宣布放棄 HTML5 的部分(fēn), 改為(wèi)純Native方式開發”, 接着又(yòu)傳聞蘋果 AppStore 肅殺基于 Web 技(jì )術的 App。這幾個事件對移動互聯網行業來說個個都是重磅炸彈,押注 HTML5 的受到不小(xiǎo)的打擊,唱衰 HTML5 發展的借此幸災樂禍。HTML5 真的隻是一場政治鬥争嗎?到底 Facebook 為(wèi)什麽放棄 HTML5?現階段 HTML5 到底出了什麽問題?###Facebook 放棄 HTML5 主因:慢
“對于 Facebook 的 iOS 原生應用(yòng)來說,它在主要在三個方面有(yǒu)很(hěn)大的速度提升:應用(yòng)啓動、共享新(xīn)聞滾動還有(yǒu)圖片點擊查看。其總體(tǐ)速度大約提升了一倍。這個版本部分(fēn)采用(yòng)了 Facebook Camera 和 Facebook Messenger 兩款應用(yòng)的代碼庫:其中(zhōng)圖片點擊查看功能(néng)的代碼是從 Facebook Camera 移植過來,而屏幕消息是從 Facebook Messenger 那克隆過來的。這個原生版本是由一個獨立的團隊開發,産(chǎn)品經理(lǐ) Johnson 表示未來會充分(fēn)利用(yòng)公(gōng)司的代碼共享,也會适當向其他(tā)團隊尋求幫助。”
上述摘自 Facebook 的官方博客。博客中(zhōng)介紹到 Facebook 的 iOS 原生應用(yòng)放棄 HTML5 後速度得到大幅度提升。大家不禁好奇,為(wèi)什麽 HTML5 會比原生 NativeApp 要“慢”很(hěn)多(duō)?
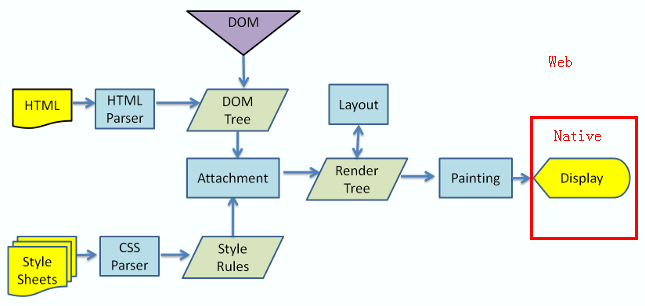
在當前的移動終端設備硬件配置和操作(zuò)系統優化水平的前提下,大部分(fēn)基于 HTML5 開發的 Web 頁(yè)面會出現延時加載展示的現象,也就是俗稱的卡、慢。特别是在不同的視圖界面 (view) 切換之間,這種卡和不流暢的現象會尤為(wèi)嚴重。而 Native 應用(yòng)不會出現這種情況。究其根源,在于浏覽器解析的運作(zuò)機制和原生 Native 的界面展示機制差異上。如下圖所示:

紅色框起來的部分(fēn)是原生 NativeApp 的界面展示機制,簡單的看起來就是 1 個步驟——展示,因為(wèi)所有(yǒu)的繪圖和渲染工(gōng)作(zuò)都由系統直接完成。而紅框以外的部分(fēn)包括紅框内的部分(fēn)是 webkit 核心的浏覽器解析頁(yè)面的流程。相比 Native 的 1 個步驟,webkit 的解析過程可(kě)謂漫長(cháng)而艱辛。曆經解析、建立 Dom 樹、獲取對應資源、布局、建立渲染樹、繪圖到展示。所以不管移動終端設備硬件如何發展,這個差異是始終存在的,最多(duō)隻是随着硬件的提升和軟件的優化将這個 差異收縮到最小(xiǎo)甚至忽略。
更糟糕的是。Facebook 之前的 iOS 混合了 HTML5 的移動應用(yòng),使用(yòng) HTML5 繪圖的頁(yè)面在 HTML5 開發上也毫無技(jì )巧可(kě)言,基本沿用(yòng)了主流前端開發框架 jQuery mobile 等的單 View 多(duō) div 的機制。也就是在一個網頁(yè)内繪制多(duō)個視圖,頁(yè)面之間的切換其實隻是一個頁(yè)面内不同區(qū)塊的切換。這種方式加大了浏覽器的渲染和繪制工(gōng)作(zuò)強度。并且在數據加載 和流量上産(chǎn)生很(hěn)大的負面影響。如果切換到新(xīn)頁(yè)面,之前的頁(yè)面不進行銷毀,則會加大運算量和增加内存占有(yǒu),而如果銷毀又(yòu)會導緻已經下載的數據失效,要重新(xīn)載 入,浪費流量。類似情況在中(zhōng)國(guó)的網絡和設備情況下會尤為(wèi)突出。所以 Facebook 不當的在 Native App 内混搭 HTML5 也難免引來用(yòng)戶怨言。
還有(yǒu),一如報道中(zhōng)提到的,Facebook 這次的改進提升主要是“新(xīn)聞滾動和圖片點擊”。如果了解 HTML5 的人,就會發現,這兩點當然是“不應該在現階段使用(yòng) HTML5 實現的”。為(wèi)什麽?筆(bǐ)者作(zuò)為(wèi)一個基于 HTML5 技(jì )術的 Hybrid App 系統的設計者,設計秉承的一個原則就是“凡是需要’動’的部分(fēn)和需要大量運算的部分(fēn),就最好使用(yòng)原生彌補,而不是一定要使用(yòng) HTML5 來實現”。新(xīn)聞滾動,這種不停通過改變 Dom 樹近而改變渲染再繪圖展示的使用(yòng)場景相比原生 Native 弱勢是非常明顯的。至于圖片的部分(fēn)就更不用(yòng)多(duō)說了,這并不是 HTML5 眼下擅長(cháng)的部分(fēn)。HTML5 現在擅長(cháng)的部分(fēn)是數據量不大的頁(yè)面、動畫少的頁(yè)面,特别是跨平台的開發。充分(fēn)利用(yòng)好 HTML5 的優勢,盡量降低 HTML5 的弱勢,學(xué)會用(yòng)好 HTML5,才是現在這個時期使用(yòng) HTML5 開發的重點。可(kě)以說開發技(jì )巧很(hěn)重要。
###現階段 HTML5 的問題:政治鬥争

“原生版本是一個獨立團隊開發的。”Facebook 公(gōng)開的這一點也耐人尋味。原來客戶端是 Native 與 HTML5 混合的方式,原來的團隊也肯定有(yǒu)原生的開發能(néng)力,為(wèi)什麽非要一個獨立團隊重新(xīn)耗費 6 個月進行重新(xīn)開發?或許這裏不能(néng)排除公(gōng)司内政治因素,而 HTML5 成為(wèi)一個犧牲品。HTML5 的政治不僅是一個公(gōng)司内的,更是整個行業的。7 月份,同為(wèi) HTML5 制定者的 WHATWG 和 W3C 表示無法繼續合作(zuò),前者希望制定一個能(néng)夠跟随市場或技(jì )術動态的标準;後者則要确立一個“死”的标準,一旦正式頒布再也無法修改。
WHATWG 和 W3C 的分(fēn)道揚镳或許會成為(wèi) HTML5 發展的一個分(fēn)水嶺。WHATWG 背後有(yǒu) Google、蘋果,W3C 拉到了特立獨行的巨無霸微軟。标準是為(wèi)利益服務(wù)的,曾經力推 HTML5 的蘋果,現在也傳聞在 AppStore 内打壓基于 HTML5 開發的 App。那蘋果到底是喜歡還是不喜歡 HTML5?喜歡也是真,讨厭也是真。過去喬布斯為(wèi)了滅掉 Adobe 的 Flash,将 HTML5 當成沖鋒槍, 在移動端幹掉了Flash之後,面對自己封閉生态系統的巨大利益和 HTML5 世界大同的願景做出選擇的時候,蘋果當然毫無懸念的選擇自己的利益。
《 web app的挑戰(三):入口之争》 一文(wén)中(zhōng),我有(yǒu)闡述自己的觀點:入口之争”在現有(yǒu)移動操作(zuò)系統設計架構下,浏覽器很(hěn)難和用(yòng)戶桌面争奪核心入口地位。蘋果打造的 iOS 系統就是一個應用(yòng)優先的系統,無論 HTML5 怎麽發展,Web App 如何掙紮,浏覽器如何砸錢,都搶不過用(yòng)戶桌面的入口地位。基于 HTML5 的 Web App 的命運被蘋果牢牢把控。Android 系統這個跟随 iOS 桌面入口理(lǐ)念的半山(shān)寨貨也沒有(yǒu)押注 Web App 而是将這個任務(wù)交給了 ChromeOS。所以,不用(yòng)炒概念,也不用(yòng)談未來,用(yòng) HTML5 開發原生應用(yòng),而不是僅僅套個外殼那麽簡單才是現階段 HTML5 使用(yòng)的重點和發展的重點。并且蘋果封殺的也隻是純 HTML5 套殼的 App,對于使用(yòng)混搭模式 (包括 Facebook 之前的版本) 的移動應用(yòng)還是保持開放姿态,畢竟這種 HTML5 還是在蘋果的生态系統内可(kě)控的運行着。
###最後
Facebook 的 iOS 放棄 HTML5。幸災樂禍也好,沮喪也罷。變的隻是一個應用(yòng),HTML5 的勢頭和趨勢不是一個企業可(kě)以逆轉的。現階段,真正的了解 HTML5,掌握 HTML5 的開發技(jì )巧和在恰當的地方用(yòng)好 HTML5,才是把握機遇的重點。




留言