在UI設計中(zhōng)色彩的運用(yòng)
顔色和其他(tā)東西一樣,使用(yòng)起來需要适度。在一個界面中(zhōng)顔色過多(duō)會讓人找不到重點,而太少友讓畫面太單調。此時配色方案就是為(wèi)了擺脫設計中(zhōng)對顔色難以取舍的困難而要必須去做的,以其為(wèi)基準,在你的設計中(zhōng)靈活運用(yòng),讓顔色使畫面飽滿而不雜亂。那如何做到顔色在設計中(zhōng)的平衡,如何讓顔色成為(wèi)你設計的一大利器,我們就此來讨論下。
Color does not add a pleasant quality to design — it reinforces it. ——波納爾(Pierre Bonnard,1867-1947)(顔色不是給設計添加了優點而是強化了它)
在你的默認的調色闆滿足不了你的需求時,利用(yòng)色相、飽和度、明度做出對應調整,将會提供一種不同的表現方式。
60–30–10 原則
室内設計原則是一個永恒的裝(zhuāng)飾技(jì )術,從室内裝(zhuāng)飾的配色中(zhōng),可(kě)以去年輕松完成你設計的配色方案。60%+30%+10%的比例分(fēn)配指的是畫面中(zhōng)顔色的面積占比,從而讓畫面的色彩平衡。這種平衡讓我們的眼睛從一個焦點自然過渡到另一個焦點。堅持這個原則達到平衡也是很(hěn)容易做到的。
60%是你的主色調,30%是二色,10%是重音色。

色彩意義
科(kē)學(xué)家們研究了幾個世紀以來某些顔色的生理(lǐ)作(zuò)用(yòng)。研究顯示,顔色的含義可(kě)以根據文(wén)化和環境而有(yǒu)所不同。除了理(lǐ)論,色彩是情感和聯想的創造者,不同的顔色會讓人産(chǎn)生不同情感,也會讓人産(chǎn)生無限的聯想。這就是為(wèi)什麽你會看到黑白時裝(zhuāng)店(diàn)。他(tā)們想顯得優雅和崇高。

紅色:激情,愛,危險
藍色:平靜,負責,安(ān)全
黑色:神秘,優雅,邪惡
白色:純淨,沉默,清潔
綠色:新(xīn)生,新(xīn)鮮,自然
首先考慮單色設計
在項目設計初期,我們通常從挑選顔色設計配色方案開始,但是這個習慣總會讓我們在花(huā)了3個小(xiǎo)時調整基色後發現,挑選的顔色跟我們的設計初衷不符合,都用(yòng)不了。
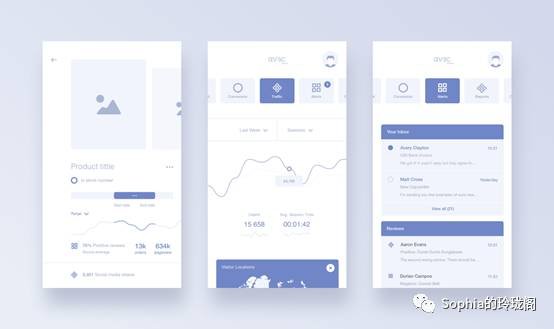
相反,如果強迫自己從開始就專注于間距和布局元素,那會節省很(hěn)多(duō)時間。從單色開始設計的界面雖看上去簡單,但從另一方面講,通過控件元素和分(fēn)區(qū)排版的設計,它看起來并不乏味。如果你想讓整個作(zuò)品看起來更好,可(kě)以嘗試不同的飽和度或者明度來進行調整。

避免使用(yòng)純色和黑色
課堂和工(gōng)作(zuò)上學(xué)到的最重要的色彩技(jì )巧之一就是避免使用(yòng)純灰色。在現實生活中(zhōng),純粹的灰色幾乎從來沒有(yǒu)存在過。黑色也一樣。

要記得給你的顔色增加一點飽和度。人們的潛意識裏,會看起來更自然更熟悉。

相信自然
最好的顔色組合來自大自然。源于大自然的顔色才是最自然的。而且環境總是在變化,這也為(wèi)我們的設計提供着無窮盡的方案。為(wèi)了得到設計靈感,我們隻需環顧四周。

保持對比
有(yǒu)些顔色想相互融合,而有(yǒu)些顔色會互相沖突。關于它們如何相互作(zuò)用(yòng)的規則是可(kě)以在色輪上觀察到的。在色輪上相對的一對顔色的對比強烈的顔色,色輪上臨近的顔色則是相互融合的。相互融合的顔色雖然看上去比較舒适,但是沒有(yǒu)對比就沒有(yǒu)突出,适當的運用(yòng)才會有(yǒu)主有(yǒu)輔。

獲取靈感
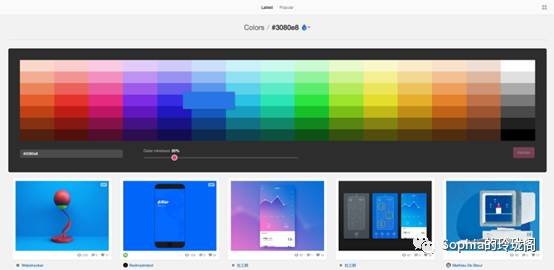
當我們談論UI參考的時候,Dribbble是最好的地方。它具(jù)有(yǒu)通過顔色搜索的工(gōng)具(jù),如果當你想對其他(tā)設計師使用(yòng)特定顔色進行視覺研究時,然後去這裏:dribbble.com/colors

視頻,平面設計,室内設計,時尚…也可(kě)以是靈感爆發的地方可(kě)供收集。隻是不要局限于調色闆,而要勤于保存下看到的那些有(yǒu)趣的東西,豐富自己的素材庫。



配色工(gōng)具(jù)推薦
為(wèi)了方便起見,我搜集了一些最好的配色工(gōng)具(jù)可(kě)供選擇,在2017年獲取調色闆,他(tā)們會為(wèi)您節省大量的時間。
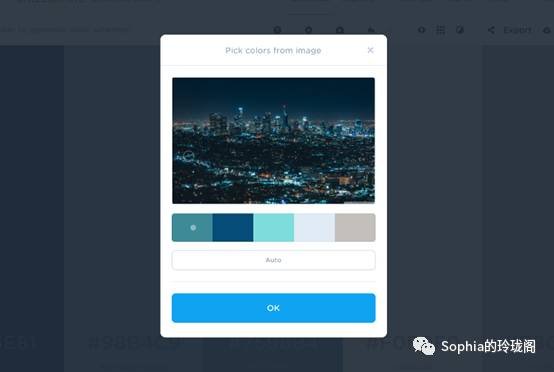
Coolors.co
這個絕對是我最喜歡的取色工(gōng)具(jù)。 您隻需鎖定所選顔色并按空格即可(kě)生成調色闆。 Coolors還可(kě)讓您上傳圖像并從中(zhōng)調出調色闆。最酷的是,他(tā)提供不僅僅是一個結果,而是給了一個選擇器,可(kě)以随着參考點的更改而變換顔色。

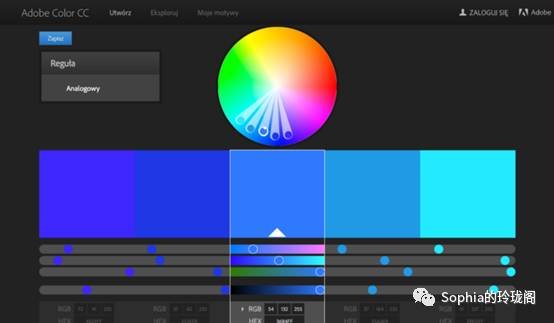
Kuler
這款Adobe旗下的配色工(gōng)具(jù)已經和我們在一起了很(hěn)長(cháng)時間。它在浏覽器和桌面版本中(zhōng)都可(kě)用(yòng)。 如果您使用(yòng)的是桌面版本,則可(kě)以将配色方案導出到Photoshop中(zhōng)。

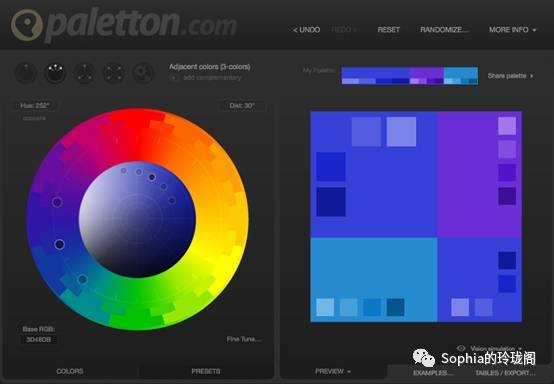
Paletton
它類似于Kuler,但不同的是,您不僅限于5個色調。 當您擁有(yǒu)原色并希望使用(yòng)其他(tā)色調時,您可(kě)以使用(yòng)這款很(hěn)棒的工(gōng)具(jù)。

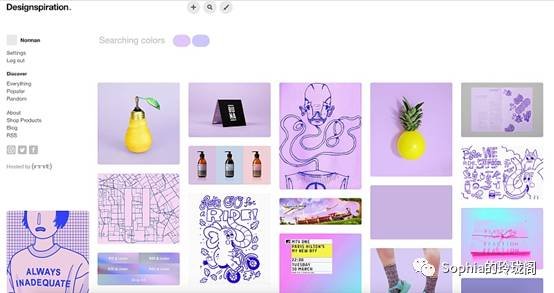
Designspiration.net
試想一下,你有(yǒu)自己的配色的想法,但你要看到幾種顔色組合的例子。 Designspiration是一個偉大的工(gōng)具(jù)。 您可(kě)以選擇最多(duō)5種顔色,并搜索符合您的查詢的圖像。 真的很(hěn)好,不僅用(yòng)于找到具(jù)有(yǒu)特定調色闆的圖像,還可(kě)以在設計中(zhōng)實現它們。

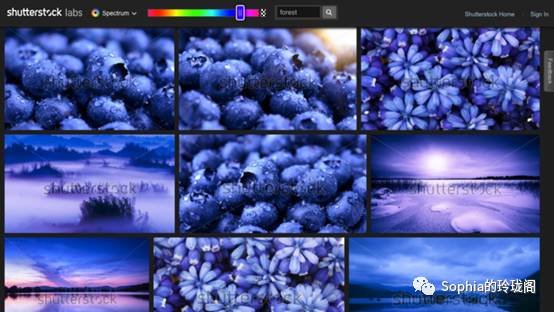
ShutterstockLab Spectrum
你可(kě)能(néng)會問:如果我想用(yòng)我所選擇的顔色搜索照片? 那麽,Shutterstock有(yǒu)一個叫做Spectrum的工(gōng)具(jù),你可(kě)以用(yòng)特定的語氣搜索照片。 您甚至不需要訂閱,因為(wèi)具(jù)有(yǒu)水印的小(xiǎo)預覽圖像将足以生成調色闆。

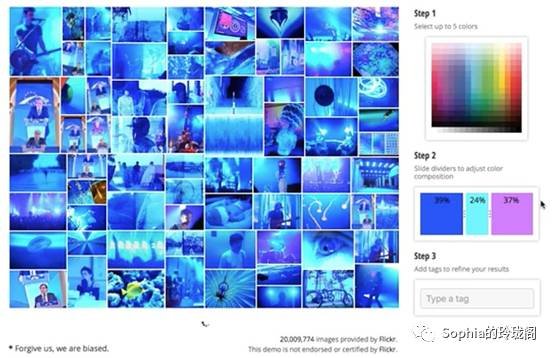
Tineye Multicolr
但是,如果你想搜索照片中(zhōng)的顔色混合,甚至指定每個顔色的數量,那麽Tineye會幫助你。 本網站使用(yòng)了來自Flickr千萬張共享圖像的數據庫。

最後
掌握配色技(jì )巧是一件苦差事,特别是在如今的數字時代。 上面提到的技(jì )巧将會減輕工(gōng)作(zuò)中(zhōng)尋找正确顔色方案的困難度。 學(xué)習創造令人驚歎的配色方案,最佳方法是練習,放松心态重視平時積累,這些将對自己有(yǒu)所幫助。
以上是本篇文(wén)章全部内容,感謝(xiè)您的閱讀,希望對您設計産(chǎn)生幫助。
原文(wén):How to use color in UI Design
作(zuò)者:Wojciech Zielińsk
翻譯:Annieway
作(zuò)者簡介:Sophia的玲珑閣,一枚愛折騰,愛健身的交互設計妹紙。
職場設計技(jì )能(néng),更多(duō)教程搶先看,請關注作(zuò)者的微信公(gōng)衆号:Sophia的玲珑閣

本文(wén)标簽: 工(gōng)具(jù), 界面, 配色, 顔色




留言