優秀APP整體(tǐ)構圖要點
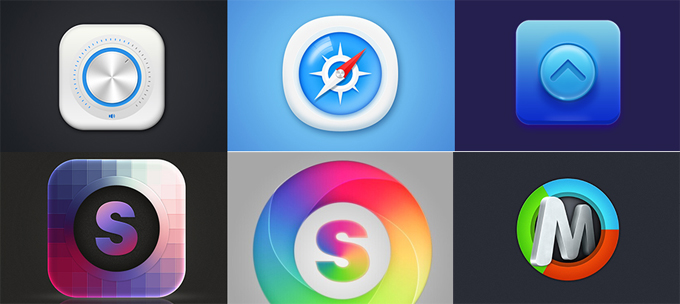
圖标通常是傳達給用(yòng)戶的第一視覺感受,它可(kě)以體(tǐ)現出産(chǎn)品風格 、功能(néng),甚至品質(zhì)。iphone獨特的桌面展示方式,引領了”豆腐塊”圖标趨勢,即在一個圓角方形的區(qū)域内創造各種可(kě)能(néng)。分(fēn)析衆多(duō)優秀應用(yòng)圖标發現,要設計一款精(jīng)緻醒目的圖标,大概可(kě)以遵循以下幾點:
a、圖形元素盡可(kě)能(néng)不超過2個,并且不可(kě)平均分(fēn)布,突出主視覺;
b、桌面極少使用(yòng)淺色,因此配色盡量以明亮淺色為(wèi)主,以免被背景吸收掉;
c、為(wèi)了讓圖标更加自然融合其中(zhōng),符合ios平台的透視标準,盡量使用(yòng)正面垂直角度,光源自上而下。

二、3-4張的引導界面設計
APP的新(xīn)手引導,原本的出發點很(hěn)簡單,類似于一個簡潔的産(chǎn)品說明書,其主要目的是為(wèi)了向用(yòng)戶展示該APP的核心功能(néng)及用(yòng)法。 一般出現在用(yòng)戶首次安(ān)裝(zhuāng)APP後打開的時候。歡迎界面一般為(wèi)2 – 5屏的全屏靜态圖,左右滑動進行翻頁(yè),有(yǒu)跳過按鈕;新(xīn)功能(néng)指示及操作(zuò)引導一般用(yòng)蒙闆加箭頭指引的形式完成。

三、歡迎界面設計或者說是APP啓動界面設計
歡迎界面(閃屏)像是應用(yòng)的一道門,在使用(yòng)前給用(yòng)戶一個預示,它通常包含圖标、版本号、加載進度等信息。設計可(kě)以根據産(chǎn)品風格随意發揮,與圖标呼應,強化産(chǎn)品的印象。
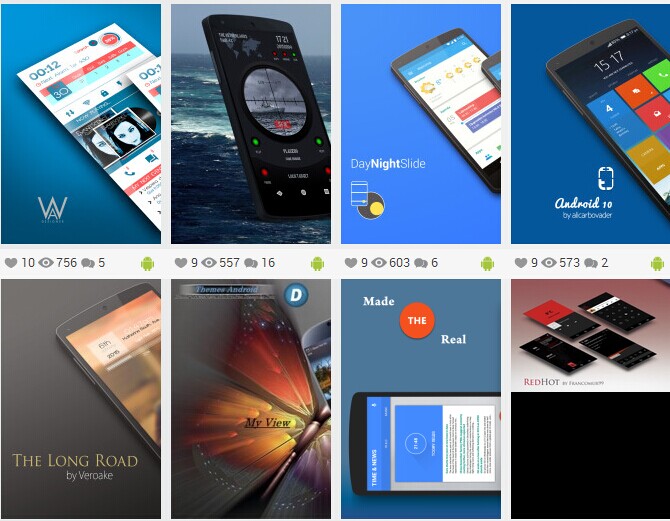
四、主要的功能(néng)界面設計
遵守IOS的交互習慣,功能(néng)界面的結構通常自上而下,分(fēn)别是“狀态欄、導航欄、标簽欄、工(gōng)具(jù)欄”
根據不同功能(néng)的界面、常見有(yǒu)以下幾種設計方式:
列表視圖——适合目錄、導航等多(duō)層級的界面。将信息一級級的收起,最大化的展示分(fēn)類信息。
分(fēn)層的界面—— 利用(yòng)iPhone本身獨有(yǒu)的特性讓其固定,或垂直、水平滾動,節省空間。
拟物(wù)化設計——适合實現獨立功能(néng)的界面設計,界面的細節逼真寫實。以現實的元素和操作(zuò)喚起用(yòng)戶共鳴。

另外,當我們完成一系列辛苦的APP設計工(gōng)作(zuò)之後,為(wèi)了讓客戶端開發人員完成我們設計出的效果。或者說要想準确傳達自己的設計可(kě)以分(fēn)三步來實施:
第一步:要實現快速可(kě)視化。
你可(kě)以選擇任何用(yòng)的順手的工(gōng)具(jù),把自己的想法快速準确的呈現出來,就已經是成功的一半。
第二步:最大限度的還原使用(yòng)場景。
如果是PC端,就在電(diàn)腦上演示。如果是移動端,就在手機上演示。如果可(kě)操作(zuò),那最好做可(kě)交互的原型,當然,是在時間成本允許的條件下。
第三步:把設計參數化,盡可(kě)能(néng)減少讓工(gōng)程師憑感覺開發的情況。
相信我,如果你不希望工(gōng)程師憑感覺調UI顔色,那麽動效同理(lǐ)。一份精(jīng)确的文(wén)檔或者是高保真的原型效果圖,是你專業性的體(tǐ)現。
總之:移動開發當中(zhōng),app設計師要把設計稿做嚴格的标注,各個元素的尺寸和之間的間距,字體(tǐ)大小(xiǎo),顔色,透明度等。
我們是一名(míng)優秀的APP UI設計師,想要工(gōng)程師實現出酷炫的動效,你得先把它酷炫的設計出來。抓住一切機會提升自己的設計能(néng)力吧!那才是你最寶貴的東西。




留言