讓界面扁平不如讓信息層級扁平
當下UI設計的扁平化浪潮可(kě)謂如日中(zhōng)天,從微軟的Windows8開始,還有(yǒu)後來Google的Android,到現在的蘋果iPhone的iOS,都采用(yòng)了扁平化的設計理(lǐ)念。可(kě)是,你真的理(lǐ)解什麽是扁平化嗎?這不禁要畫上一個大大的問号。
在開篇之前,我先來賣個關子:我更喜歡拟物(wù)化的界面風格,和扁平化的設計思想。(請揣摩這句話)
很(hěn)多(duō)人眼中(zhōng)的扁平化UI設計就是:界面被設計成扁的平的,并且無立體(tǐ)感的。僅僅是這些嗎?有(yǒu)這些就夠了嗎?

如果UI界面使用(yòng)了拟物(wù)化的風格,那麽意味着人們對産(chǎn)品使用(yòng)的學(xué)習成本大大降低,老少皆會用(yòng),因為(wèi)界面看起來跟生活實物(wù)一模一樣,看到界面中(zhōng)拟物(wù)風格的按鈕,你一定會有(yǒu)按下去的欲望。如果是“扁平”的按鈕呢(ne)?抱歉,你一定會聽到很(hěn)多(duō)抱怨:啊,原來這個還能(néng)點???
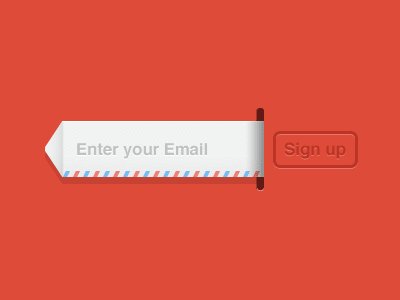
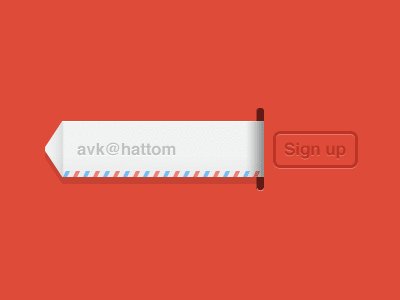
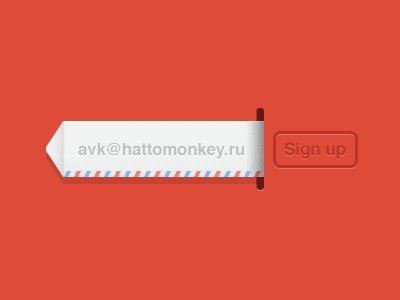
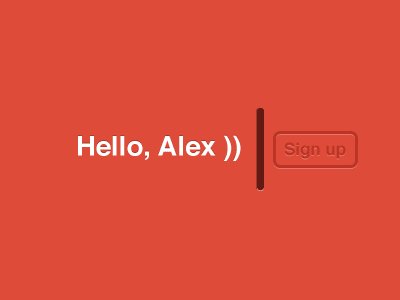
在繼續閱讀本文(wén)之前,請先欣賞一張拟物(wù)風格的UI設計圖:

這個界面很(hěn)明顯是用(yòng)戶在注冊時會見到的,左側有(yǒu)一個信封樣子的輸入框,并且右側有(yǒu)一個“注冊”的按鈕,當你輸完郵箱賬号并點擊注冊以後,你會發現,這信封被塞了進去,塞到哪裏去呢(ne)?一定是網站當中(zhōng)了,而且注冊完又(yòu)馬上顯示Hello,Alex))以表示對用(yòng)戶的歡迎。
不得不對這種設計感到贊歎,實在太精(jīng)妙了,看到這個信封被投了進去,讓人有(yǒu)一種被接受了的愉悅感,讓人感覺到非常的自然,非常的舒适,馬上就對這個網站産(chǎn)生好感。
不 是每個人都有(yǒu)豐富的電(diàn)子産(chǎn)品的使用(yòng)經曆,所以,缺乏這些經曆的人初次使用(yòng)該産(chǎn)品的時候,就會更傾向于點擊那些拟物(wù)化的按鈕,因為(wèi),人生來如此,用(yòng)手“按” 得如此自然,如此舒心;而“扁平”的按鈕則會讓那些沒有(yǒu)電(diàn)子産(chǎn)品使用(yòng)經曆的老人或者兒童感到迷惑,這個能(néng)按嗎?啊!原來這個還真能(néng)按!或許對于我們這些電(diàn) 子産(chǎn)品熟客來說,這個按鈕可(kě)以點已經是常識之中(zhōng)的事了,但是過度扁平的界面會讓人感到疑惑,增加人的反應時間。因此,拟物(wù)化圖标設計勢在必行。

那 麽扁平化呢(ne)?我們應該抛棄嗎?請注意,在之前一段當中(zhōng),我沒有(yǒu)用(yòng)到“扁平化”這三個字,而是用(yòng)“扁平”二字代替。這有(yǒu)什麽區(qū)别嗎?……有(yǒu)的!“扁平”二字 特指的是視覺上圖标或者界面的扁平,像在張白紙上做設計一樣,沒有(yǒu)任何的立體(tǐ)感;而“扁平化”這三個字呢(ne)?這正是今天要講的主題:扁平化是一種内在的設計 思想。
扁平化思想是一種讓設計者在界面設計過程中(zhōng)減少信息層級的思想。

什麽是減少信息層級?
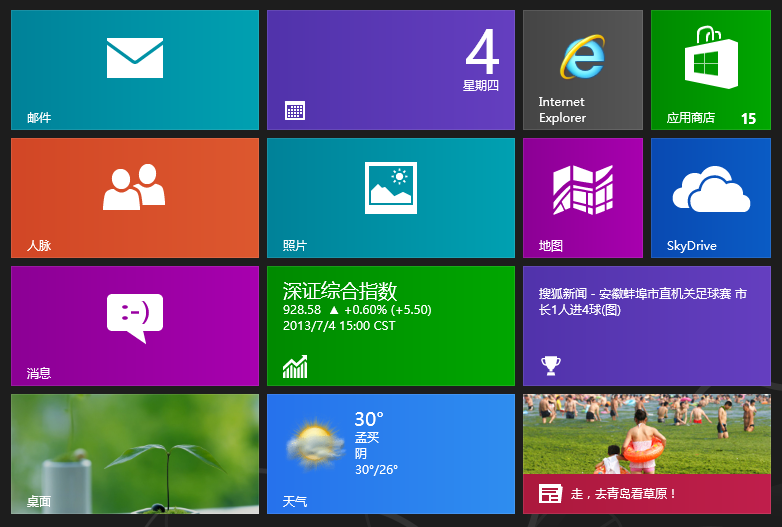
相 信有(yǒu)用(yòng)過智能(néng)手機的用(yòng)戶都知道,手機中(zhōng)每天都要用(yòng)到的應用(yòng)有(yǒu):天氣、時鍾、日期信息、電(diàn)池電(diàn)量等。在不考慮桌面小(xiǎo)部件的前提下,你是否有(yǒu)想過,為(wèi)什麽我想 看個天氣必須點開這個圖标以後才能(néng)看得到;為(wèi)什麽我想看下今天是幾号星期幾還必須點開那個應用(yòng)才行?像這樣的抱怨不在少數,看個電(diàn)池電(diàn)量的具(jù)體(tǐ)數值(百分(fēn) 比)為(wèi)什麽還要進入應用(yòng)以後才能(néng)看到,為(wèi)什麽不能(néng)直接顯示在圖标上?我認為(wèi),圖标不僅僅是應用(yòng)程序本身的入口,更是一個信息的載體(tǐ),這點Windows8的磁貼做得很(hěn)好。

怎麽減少信息層級?
直 接把天氣、時間、日期、電(diàn)量等信息直接顯示在圖标上就是一種減少信息層級的方式,表面上這種做法是減輕用(yòng)戶的工(gōng)作(zuò)量,實質(zhì)上這是對用(yòng)戶的一種關懷,而用(yòng)戶 是能(néng)夠感受到這種關懷的。進而用(yòng)戶給設計者帶來的回報是:用(yòng)戶把這款産(chǎn)品推薦給更多(duō)的人,好的用(yòng)戶體(tǐ)驗口口相傳,最終你的用(yòng)戶會越來越多(duō),從而你的收入也 會越來越多(duō)。
以上這個例子僅僅是減少信息層級的一種體(tǐ)現而已,其實還有(yǒu)更多(duō)。
如Windows8中(zhōng)的磁貼,它直接将所需展示的信息直接顯示在磁貼上,這樣我們可(kě)以不用(yòng)點進去就可(kě)以看到一些重要的信息。

今後的UI設計方向将會更傾向于一種拟物(wù)化與扁平化相結合的設計風格。從外觀上看,界面是拟物(wù)的,但是實際使用(yòng)中(zhōng)可(kě)以感受到信息層級的減少,以及化繁為(wèi)簡帶來的愉悅感。
前幾年蘋果iOS的拟物(wù)設計風格,在業界引起軒然大波,各家紛紛效仿,于是有(yǒu)了當時拟物(wù)化的電(diàn)子世界;而最近幾年,微軟Windows8扁平化的設計風格,亦在業界引起不小(xiǎo)的波動,Android甚至iOS都開始效仿,于是有(yǒu)了現在扁平的界面風格;而在将來,亦不是拟物(wù)化的UI獨霸天下,也不是扁平化的界面稱霸武林,而是一種拟物(wù)化風格與扁平化思想相結合的UI設計笑傲江湖(hú)。

總而言之,拟物(wù)化有(yǒu)拟物(wù)化的優點,扁平化有(yǒu)扁平化的長(cháng)處,隻有(yǒu)兩者相結合,才能(néng)使易用(yòng)性與簡潔性得到更好的體(tǐ)現。




留言