移動電(diàn)商(shāng)真的來了,什麽樣的交互設計模式可(kě)以提高移動電(diàn)子商(shāng)務(wù)銷售額
2012年,各大電(diàn)商(shāng)巨頭以及品牌商(shāng)的移動終端訂單量都呈現出迅猛增長(cháng)的态勢。人人已經看見,移動電(diàn)商(shāng)已經來了。那麽設計優良的移動購(gòu)物(wù)體(tǐ)驗必将能(néng)争奪更多(duō)的用(yòng)戶,提升銷售額。本文(wén)較為(wèi)全面的介紹了移動購(gòu)物(wù)流程中(zhōng)各環節的交互設計模式,供大家參考學(xué)習。
現在越來越多(duō)的人使用(yòng)智能(néng)手機來替代台式電(diàn)腦購(gòu)物(wù)和購(gòu)買。随着更多(duō)的人從電(diàn)腦轉移到移動設備上購(gòu)買産(chǎn)品和服務(wù),網站創建者可(kě)以使用(yòng)一些設計模式以幫助快速啓動一個移動電(diàn)商(shāng)項目。
良好的移動購(gòu)物(wù)體(tǐ)驗是很(hěn)重要的。最近的研究發現,67%的顧客願意在設計體(tǐ)驗友好的移動端進行購(gòu)物(wù)。
設計模式的好處在于告訴你其他(tā)設計師是如何解決相似的問題的,而不需要你重新(xīn)發明輪子。這樣你設計的網站可(kě)以滿足人們因使用(yòng)其他(tā)網站而産(chǎn)生的預期,并且可(kě)以在這些設計模式的基礎上考慮更好的設計方案。
本文(wén)主要專注于為(wèi)移動電(diàn)子商(shāng)務(wù)功能(néng)設計的模式和方法,包括以下幾個方面:
- 主頁(yè)
- 全站導航
- 搜索建議
- 搜索結果
- 搜索過濾和排序
- 産(chǎn)品頁(yè)面
- 圖片陳列
- 購(gòu)物(wù)車(chē)
- 使用(yòng)已有(yǒu)賬戶/訪客 結算
- 表單
本文(wén)案例的界面主要選自大型百貨零售商(shāng)的移動浏覽器版本,大型零售商(shāng)由于産(chǎn)品品類豐富更加需要深思熟慮的設計方案,比如搜索及搜索結果的過濾與排序。 這些設計模式同樣适用(yòng)于本地應用(yòng)。
主頁(yè)
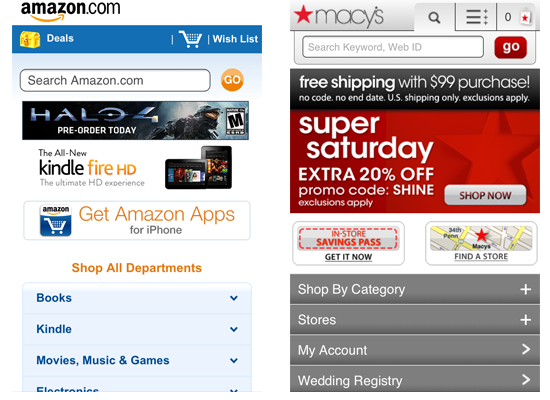
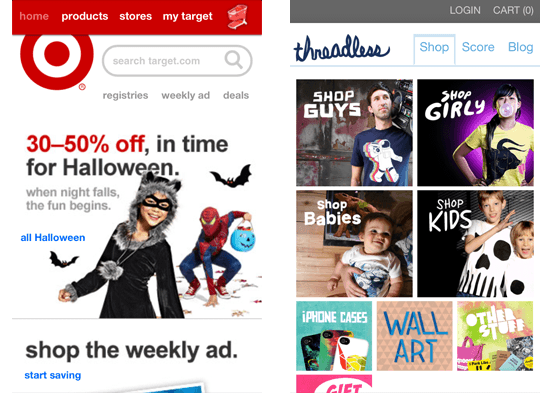
在移動端訪問時,主頁(yè)的首要作(zuò)用(yòng)是幫助用(yòng)戶找到他(tā)們想要的東西。常見的模式有(yǒu)為(wèi)促銷設計的單列布局以及單欄的鏈接列表,鏈接到網站的特色區(qū)域或産(chǎn)品目錄頁(yè)。主頁(yè)一般還包含關鍵詞查詢、商(shāng)店(diàn)位置指引、促銷郵件及忠誠度計劃的注冊表。

Amazon 和 Macy’s 均混合使用(yòng)了促銷元素及列表菜單。

Target促銷區(qū)域比簡單的列表占用(yòng)了更多(duō)的屏幕區(qū)域但也因此有(yǒu)更強的視覺沖擊力。Threadless 使用(yòng)了在本地應用(yòng)中(zhōng)更常見的儀表盤設計模式。
如果顧客訪問網站的目的是為(wèi)了快速比價,那麽簡單的列表模式和搜索功能(néng)會更合适。如果他(tā)們是想找促銷,Target的設計方案會更好。究竟采用(yòng)哪種方案則需要你進行數據挖掘,分(fēn)析消費者使用(yòng)你的網站時的行為(wèi)。
全站導航
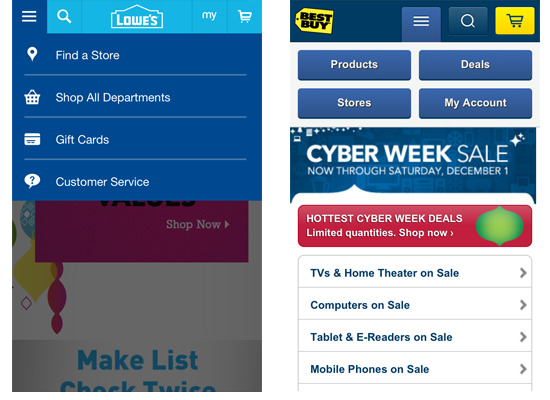
除了使用(yòng)主頁(yè)作(zuò)為(wèi)主要的導航中(zhōng)心外,許多(duō)網站亦會在其它頁(yè)面的頂部放置導航菜單。這樣顧客不必回到主頁(yè)就可(kě)以導航至别的頁(yè)面。

Lowe’s 的全站導航菜單每一個選項是一個icon。Best Buy的導航采用(yòng)兩欄布局,選項是按鈕的形式。Lowe’s的菜單覆蓋在内容上,而Best Buy的下拉菜單推動内容相應下移。

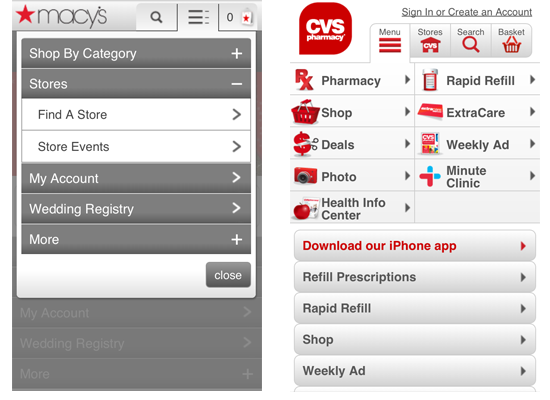
Macy’s 的全站導航菜單包含了二級子菜單的選項。CVS的兩欄菜單中(zhōng)每個選項都配了一個icon。這兩個案例的菜單均是置于頁(yè)面頂部。
上面幾個案例展示了幾種全站導航的方式。Lowe’s 的設計很(hěn)簡單,并且icon加了視覺效果,内容區(qū)置灰融入背景中(zhōng)可(kě)以讓用(yòng)戶更專注于導航菜單,即當前的任務(wù)上。而CVS兩欄的icon設計則顯得比較淩亂,觸摸目标之間過于接近也會帶來許多(duō)可(kě)用(yòng)性問題。
搜索建議
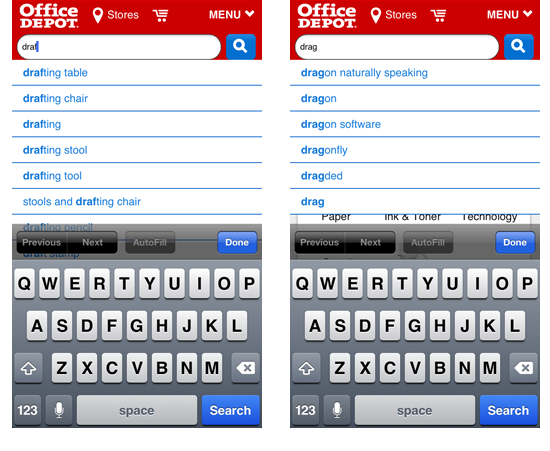
搜索建議又(yòu)稱“輸入提示”或“自動完成”,指當用(yòng)戶輸入字符時顯示可(kě)能(néng)的搜索目标。對于常見的、名(míng)稱較長(cháng)的搜索目标來說,自動完成可(kě)以大大方便顧客。但也有(yǒu)一個問題,虛拟鍵盤容易誤操作(zuò)從而使建議的搜索目标不準确。顯示常見的“正确”目标會非常有(yǒu)效。同時也可(kě)以考慮使用(yòng)改進的自動完成模式來減少顧客的輸入,用(yòng)最有(yǒu)效的方式利用(yòng)較慢的移動帶寬。

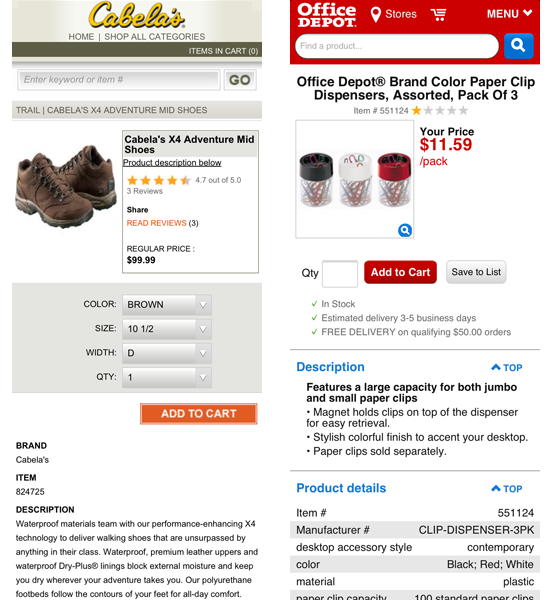
在Office Depot’s Website 的搜索框中(zhōng)輸入“d-r-a-f”有(yǒu)幾種可(kě)能(néng)的搜索目标。而錯誤輸入“d-r-a-g”導緻非用(yòng)戶期望的搜索目标。在使用(yòng)虛拟鍵時不小(xiǎo)心輸入目标相鄰的字母是很(hěn)常見需要解決的問題。
如果設計師無法改善用(yòng)戶誤輸入的問題,那麽最好提供其它的方式讓用(yòng)戶可(kě)以從錯誤的搜索結果到達目标産(chǎn)品頁(yè)面,如産(chǎn)品目錄的下拉列表或是頂級類别的全站導航。網站經理(lǐ)也可(kě)以微調改進搜索功能(néng),比如為(wèi)“dragt”顯示“draft”的建議搜索。
搜索結果
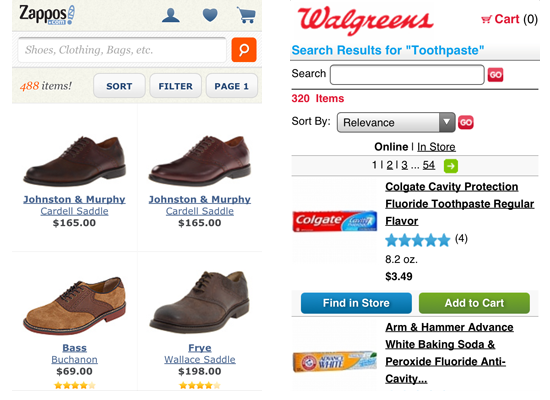
兩種移動電(diàn)商(shāng)網站常見的設計模式:表格和網格模式。表格模式每一行展示商(shāng)品的縮略圖及基本的相關信息如商(shāng)品名(míng)和價格。網格模式則使用(yòng)更大的圖片更少的信息。有(yǒu)的網站允許用(yòng)戶在兩種模式中(zhōng)切換。

Zappos 采用(yòng)網格的形式展示較大的商(shāng)品圖,對于展示如鞋這類的商(shāng)品是一種不錯的方式。Walgreens 的表格模式則突出了購(gòu)物(wù)和查找商(shāng)品的功能(néng)。

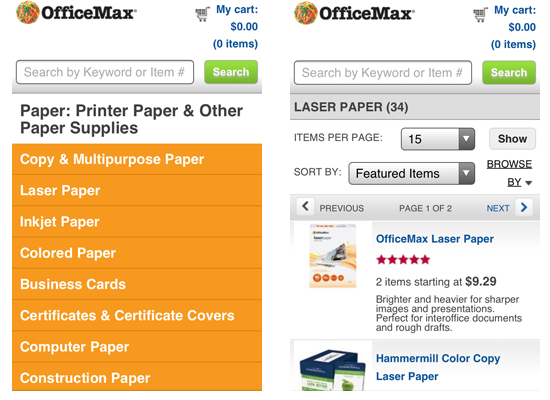
OfficeMax 在大的類目“paper”下讓用(yòng)戶選擇更細的子分(fēn)類,然後呈現相應的子分(fēn)類的商(shāng)品結果。如果像“Scissors”這類較少子分(fēn)類的商(shāng)品則直接呈現商(shāng)品結果。
如果顧客不清楚要找的目标在複雜的類目層級中(zhōng)屬于哪一個類,這種模式就會有(yǒu)問題。在OfficeMax例子中(zhōng),如果顧客要找8.5*11英寸的打印 紙,就有(yǒu)可(kě)能(néng)屬于複制&多(duō)用(yòng)途紙或激光打印紙。一個較好的解決辦(bàn)法就是在每個過濾條件下列出對應的子分(fēn)類,如顔色、尺寸。每4-6周找一些典型用(yòng) 戶做測試看看最常見的搜索詞和最暢銷産(chǎn)品的情況,你就可(kě)以大概判斷哪種解決方案更好。A/B測試同樣可(kě)以判斷哪種方案可(kě)以帶來更多(duō)的顧客及更高的購(gòu)買轉化 率。

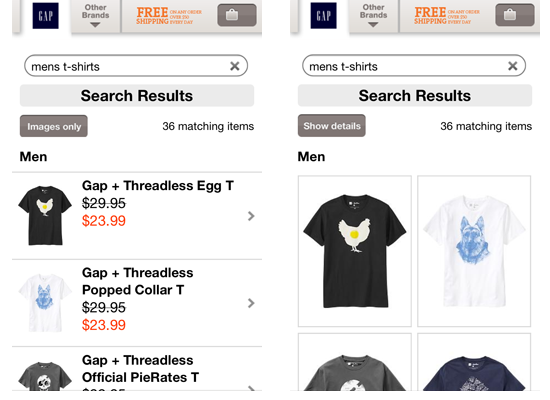
Gap’s 默認用(yòng)表格模式展示搜索結果,也提供以網格的模式查看結果。展示結果的同時在搜過框保留搜索詞。
如果在Gap輸入“men’s shirts”則找不到搜索結果,亦沒有(yǒu)導向“men’s t-shirts”搜索結果的鏈接。改進的辦(bàn)法比如Gap可(kě)以增加詢問語句“您是想找?”,Google則處理(lǐ)的很(hěn)好,列出可(kě)能(néng)的搜索目标“men’s t-shirts”并且呈現相關的搜索結果。
搜索排序
通過不同的指标将搜索結果排序可(kě)以幫助顧客組織信息,如價格排序,用(yòng)戶評分(fēn)排序。常見的排序界面模式有(yǒu)按鈕及選擇菜單。

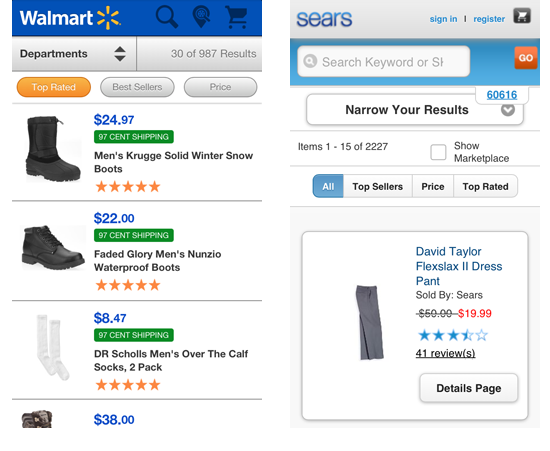
Walmart提供三個篩選的按鈕。Seras相似,采用(yòng)的分(fēn)段控件。

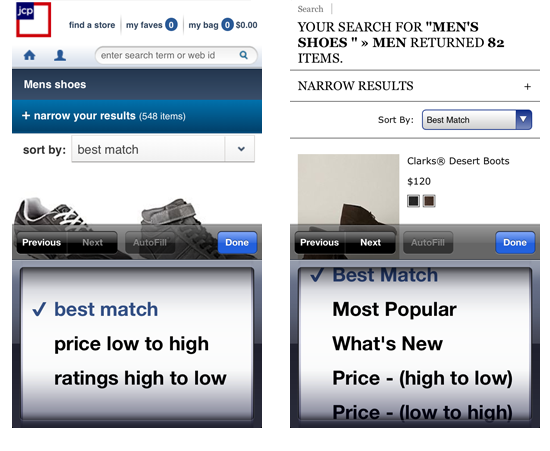
J.C.Penney采用(yòng)定制風格的選擇菜單,而Eddie Bauer則用(yòng)浏覽器默認的選擇菜單。兩者均調用(yòng)了浏覽器自帶的選擇菜單控件。
Walmart的三個按鈕的大小(xiǎo)及距離保證了目标較好的可(kě)點擊性,盡管這使得Walmart隻能(néng)提供三個選擇而Sears有(yǒu)四個。Sears的 “all”選項,如果顧客在排序結果中(zhōng)找不到想要的目标,則可(kě)以快速回到最初的搜索結果頁(yè)。絕大多(duō)數的浏覽器都支持選擇菜單控件,而且選擇菜單可(kě)以容納更 多(duō)的選項,不過也占用(yòng)更多(duō)的空間,因此需要做測試來權衡和評估這些設計模式的優缺點。
搜多(duō)過濾
過濾允許顧客通過不同的維度來縮小(xiǎo)搜索結果的範圍,如顔色,品牌和尺寸。過濾功能(néng)通常給出帶有(yǒu)數值的不同維度。常見的過濾界面模式有(yǒu)選擇菜單,下拉 列表及可(kě)折疊的面闆。選擇某個維度的一個或多(duō)個數值後就可(kě)以過濾結果了。然而如果過濾維度過多(duō),選擇的數值過多(duō)就有(yǒu)可(kě)能(néng)導緻搜索失敗及較高的交互成本。

CVS的過濾使用(yòng)選擇菜單,選擇相應選項後會馬上更新(xīn)搜索結果。J.C.Penney使用(yòng)下拉列表并且标明對應每項過濾維度的結果數量,還允許同時選擇多(duō)項維度,而要權衡的是顧客要多(duō)進行一次點擊“apply”。

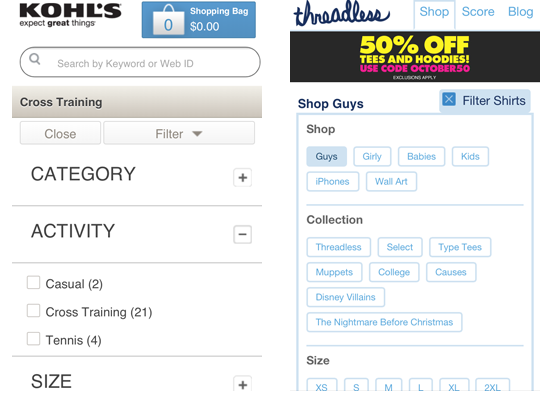
Kohl’s使用(yòng)可(kě)折疊的面闆(手風琴式面闆)來組織篩選的維度,每個面闆展開是維度的不同數值選擇。Threadless則将所有(yǒu)維度的數值直接呈現在一個界面中(zhōng)。每選一個數值,搜索結果即時更新(xīn)。
直接呈現所有(yǒu)維度及數值可(kě)以讓顧客一目了然有(yǒu)哪些篩選的數值選擇。采用(yòng)這種模式或可(kě)折疊的面闆模式取決于你産(chǎn)品的篩選維度的多(duō)少。如果産(chǎn)品的篩選維度多(duō)種多(duō)樣,非常豐富,則需要不斷嘗試來找到最好的設計方案。你可(kě)以優化那些顧客最經常使用(yòng)篩選功能(néng)的産(chǎn)品的界面。
産(chǎn)品頁(yè)
産(chǎn)品頁(yè)是電(diàn)商(shāng)網站詳細展示商(shāng)品的頁(yè)面。它們往往包含不止一種設計模式,如标簽,可(kě)折疊的面闆及圖片陳列。兩種常見的産(chǎn)品頁(yè)形式,一種是包含所有(yǒu)詳細信息的長(cháng)頁(yè)面,一種是嵌有(yǒu)标簽或可(kě)折疊面闆多(duō)模塊頁(yè)面,讓用(yòng)戶根據需要展開不同的信息。

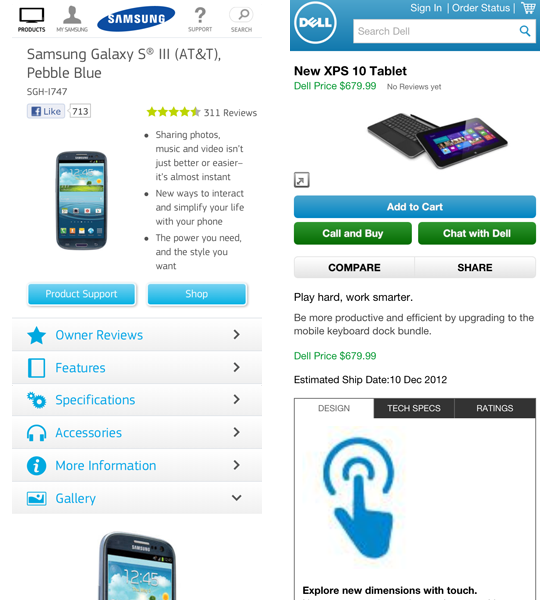
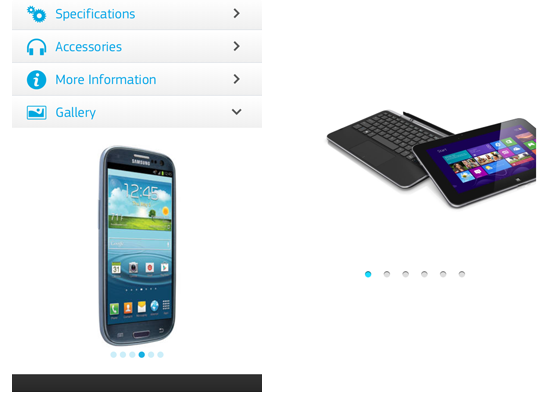
Samsung和Dell均采用(yòng)漸進式的方式呈現商(shāng)品,這類商(shāng)品通常包含大量的詳細信息。Samsung使用(yòng)可(kě)折疊的面闆,Dell使用(yòng)标簽。

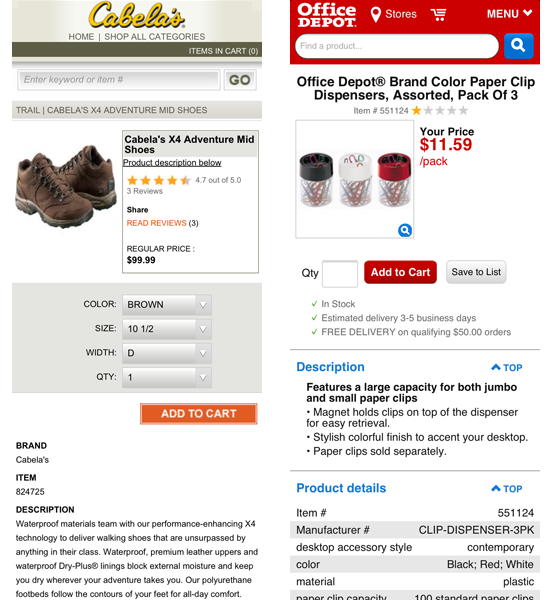
Cobela’s和office Depot均是一個長(cháng)頁(yè)面來展示商(shāng)品所有(yǒu)信息。這種模式使用(yòng)時需要經常上下滾動頁(yè)面獲取信息,但是免去了切換标簽和面闆的麻煩。采用(yòng)哪種模式取決于産(chǎn)品的信息量大小(xiǎo)以及如何有(yǒu)效的組織信息模塊。
長(cháng)頁(yè)面比邏輯模塊分(fēn)割的頁(yè)面需要更多(duō)的頁(yè)面滾動,并且顧客需要花(huā)費更多(duō)努力找到他(tā)們需要的某條具(jù)體(tǐ)信息。在我做的可(kě)用(yòng)性測試中(zhōng),兩種模式都有(yǒu)用(yòng)戶偏愛,但是很(hěn)明顯用(yòng)戶使用(yòng)分(fēn)成邏輯模塊的頁(yè)面更容易。如果使用(yòng)邏輯分(fēn)塊的頁(yè)面,确保用(yòng)戶點擊标簽或面闆後可(kě)以快速加載相應信息。
最容易的方法就是一次性加載所有(yǒu)産(chǎn)品頁(yè)的信息,包括隐藏在标簽和面闆中(zhōng)的信息,以便用(yòng)戶切換時可(kě)以馬上顯示。這種方法好處是用(yòng)戶斷網時仍然可(kě)以繼續 浏覽,而缺點是不管是否需要,一次性要加載所有(yǒu)的信息,這會增加你的服務(wù)器負擔,并且消耗用(yòng)戶更多(duō)的數據流量。因此你需要權衡。
圖片陳列
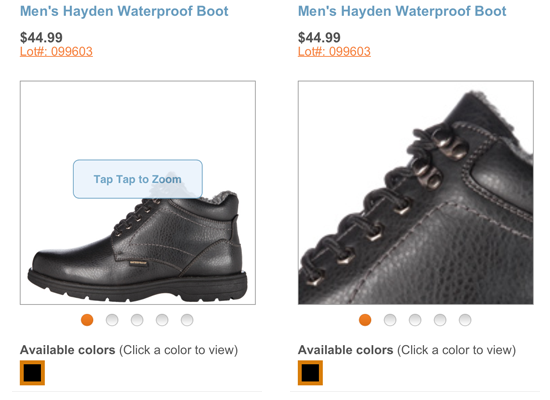
圖片陳列對于服飾及消費類電(diàn)子産(chǎn)品來說尤為(wèi)重要。你也許不需要從三個不同的角度看一個扳手,但是對于衣服、鞋類和高端的智能(néng)手機來說圖片很(hěn)重要。常見的設計模式有(yǒu)可(kě)滑動的陳列,雙擊放大及縮略圖。

Palyess使用(yòng)可(kě)滑動的陳列從不同的角度展示商(shāng)品,用(yòng)戶也可(kě)以雙擊放大查看細節。

Payless的雙擊放大在屏幕上保持幾秒(miǎo)後消失以保證用(yòng)戶有(yǒu)足夠的時間理(lǐ)解和注意到如何操作(zuò)。放大查看細節的功能(néng)對于服飾和鞋類商(shāng)品很(hěn)重要。
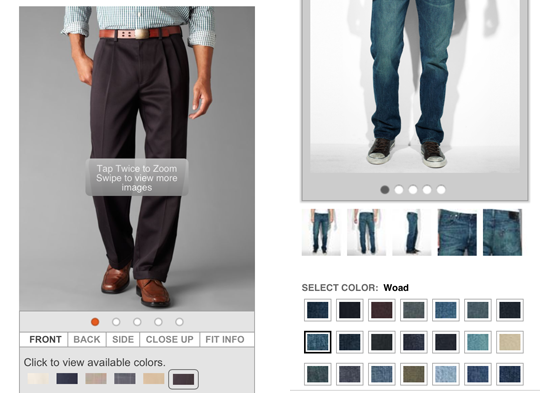
Dockers(左上)采用(yòng)圖片陳列的方式,雙擊放大查看細節,同時用(yòng)戶可(kě)以切換不同的顔色。Levi’s(右上)類似的,多(duō)了可(kě)選擇的不同視角的縮略圖。Dockers切換不同顔色時整個頁(yè)面重新(xīn)刷新(xīn),而Levi’s 則不是。
Levi’s在用(yòng)戶切換不同顔色時保持大部分(fēn)内容不刷新(xīn),乍看會覺得這是更好的用(yòng)戶體(tǐ)驗,但實際上,在同一天的同一時刻對比來看,Docker的全 頁(yè)刷新(xīn)加載要快的多(duō)。Levi’s 加載過慢可(kě)能(néng)是由于除了主圖外還要加載刷新(xīn)五張縮略圖,或者有(yǒu)其它的原因如網絡塞車(chē)。每種模式都有(yǒu)優劣勢。

Samsung 和Dell均使用(yòng)圖片陳列方式展示商(shāng)品。Samsung在可(kě)折疊面闆中(zhōng)嵌套使用(yòng),而Dell則使用(yòng)一個單獨的頁(yè)面展示。
Samsung的方式似乎更友好,減少了頁(yè)面切換。Samsung和Dell均使用(yòng)的高分(fēn)辨率的圖片,圖片質(zhì)量對于用(yòng)戶使用(yòng)體(tǐ)驗來說是很(hěn)重要的。Dell的設計優勢在于讓顧客專注于圖片,減少其它内容的幹擾。
購(gòu)物(wù)車(chē)
購(gòu)物(wù)車(chē)通常使用(yòng)表格模式展示産(chǎn)品。除了必要的購(gòu)買信息外,還提供額外的功能(néng)如修改訂單,保存訂單,添加至收藏夾或願望清單,删除或更改數量,選擇提貨方式,使用(yòng)優惠券、折扣券及支付等。用(yòng)戶可(kě)通過網頁(yè)的頂部或全站導航進入購(gòu)物(wù)車(chē)。

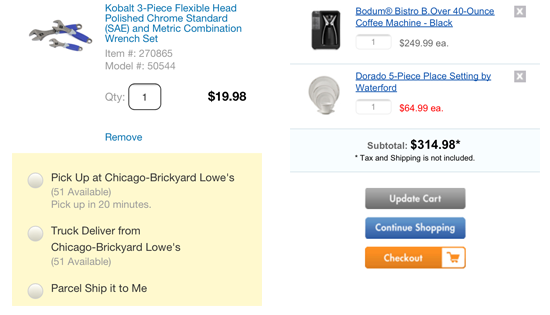
Lowe’s(左上)提供了将商(shāng)品從購(gòu)物(wù)車(chē)移除、選擇提貨方式的功能(néng)。Bed Bath &Beyond(右上)也有(yǒu)移除商(shāng)品的功能(néng),可(kě)更改商(shāng)品數量。

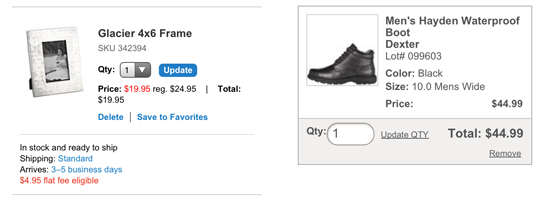
Crate&Barrel(左上)提供移除商(shāng)品、保存至收藏夾、更改數量的功能(néng)。同時包括配送信息如價格和時間。Payless(右上)也提供類似的功能(néng)。
購(gòu)物(wù)車(chē)必須要提供最好的用(yòng)戶體(tǐ)驗,因為(wèi)顧客在這裏離最後的購(gòu)買隻差一步了。允許用(yòng)戶無需跳轉頁(yè)面就可(kě)更改數量、移除商(shāng)品、使用(yòng)優惠券對于快速流暢的購(gòu)買體(tǐ)驗來說至關重要。如果頁(yè)面承載信息過多(duō),可(kě)以使用(yòng)可(kě)折疊面闆随着用(yòng)戶的需要漸進的展示信息。
支付
支付更多(duō)的是一個流程而不是模式。許多(duō)電(diàn)商(shāng)網站允許用(yòng)戶使用(yòng)已有(yǒu)的賬戶或是訪客身份進行支付結算。對于已有(yǒu)賬戶的顧客來說,使用(yòng)已有(yǒu)的支付方式和配送信息将大大簡化支付流程。

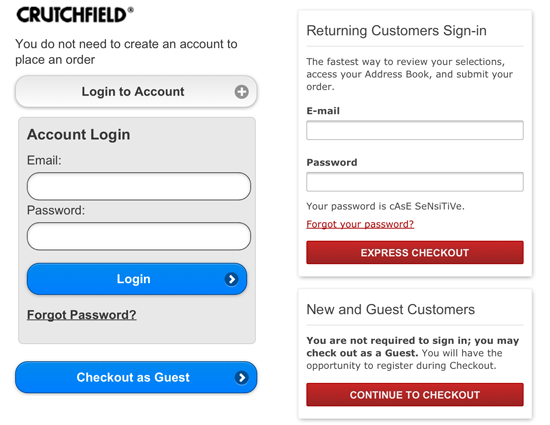
Crutchfield 和Nordstrom均允許用(yòng)戶以訪客的身份或已有(yǒu)的賬戶來結算。兩者提供以訪客身份結算後再注冊賬戶的功能(néng),以及更改密碼的功能(néng)。

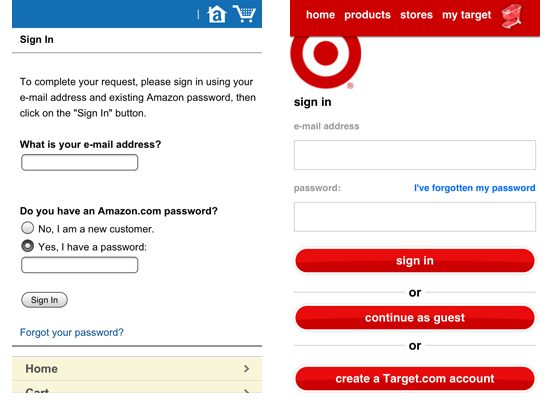
Amazon在支付頁(yè)面的首頁(yè)詢問顧客的電(diàn)子郵件地址,并詢問是否已有(yǒu)注冊賬戶。這與其pc端網站的做法保持一緻。Target在移動網頁(yè)端提供登錄、注冊及以訪客身份結算、更改密碼的功能(néng)。
對于大多(duō)數電(diàn)商(shāng)網站來說,允許顧客用(yòng)已有(yǒu)賬戶或訪客身份支付結算是必須的。同時,考慮邀請顧客在支付結算完成後注冊賬戶,因為(wèi)此時顧客已輸入了足夠的信息進行注冊。這會大大提高顧客注冊的成功率,因為(wèi)此時顧客幾乎無需再多(duō)付出多(duō)少努力。
Target的“Create Target.com account”按鈕很(hěn)有(yǒu)可(kě)能(néng)引導顧客偏離購(gòu)買流程因為(wèi)這需要顧客付出很(hěn)多(duō)努力。先下單結算再邀請顧客注冊會更好。限制顧客結算時的選擇可(kě)大大提高購(gòu)買成功率,減少顧客需要做的決定。
表單
表單在移動電(diàn)商(shāng)中(zhōng)使用(yòng)非常頻繁,如搜索、支付、注冊、使用(yòng)優惠券及促銷碼。以下是設計移動端表單時的一些原則:
- 标簽置于輸入區(qū)上方以避免用(yòng)戶放大輸入區(qū)時标簽溢出
- 使用(yòng)HTML5調用(yòng)合适的鍵盤,符合使用(yòng)情景。如輸入郵件地址時調用(yòng)郵件的輸入鍵盤,輸入數字時調用(yòng)數字鍵盤。
- 隻在真正必要時才強迫用(yòng)戶輸入需要的信息。這将大大減少顧客支付流程的阻礙。
在手機上處理(lǐ)表單的最佳方式就是盡量少的使用(yòng)它們。你可(kě)以調用(yòng)地理(lǐ)定位功能(néng)來幫助顧客填寫區(qū)号,你可(kě)以在顧客結算時自動調用(yòng)用(yòng)戶以前輸入過的信息。記住最好的表單是用(yòng)戶無需完成的。

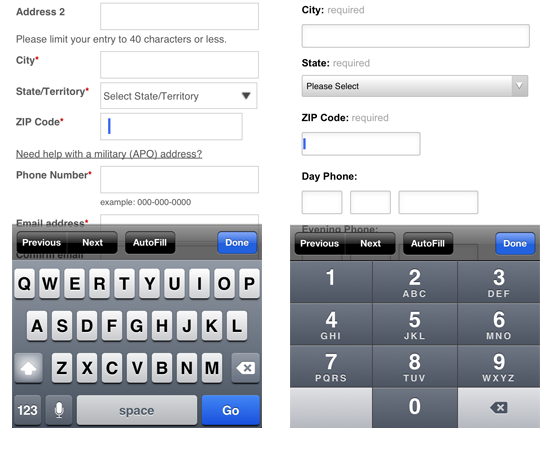
CVS(左上)在用(yòng)戶輸入區(qū)号時未調用(yòng)數字鍵盤。這讓用(yòng)戶不得不從多(duō)了一步操作(zuò),切換鍵盤。CVS的标簽采用(yòng)左對齊,當用(yòng)戶放大頁(yè)面時存在标簽溢出的問題。Crate&Barrel (右上)的表單則更友好,當用(yòng)戶輸入區(qū)号時自動調用(yòng)數字鍵盤,标簽采用(yòng)頂對齊。
記住表單是幫助顧客在網站上完成購(gòu)買的。你應該特别留心并且盡可(kě)能(néng)的減少顧客的交互成本。有(yǒu)時這意味着你需要嘗試其它更好的方法。
結論
随着移動電(diàn)商(shāng)貢獻的銷售額越來越高,基于移動浏覽器的購(gòu)物(wù)網站提供許多(duō)顧客在pc端使用(yòng)和期待的功能(néng)。正如Sterling Brands 和 SmithGeiger 調查顯示,移動用(yòng)戶更願意在友好的網站上購(gòu)買。
利用(yòng)已有(yǒu)的設計模式,你可(kě)以嘗試不同的方法來快速搭建你自己的适用(yòng)于小(xiǎo)屏幕的電(diàn)商(shāng)網站。但是不要滿足已有(yǒu)的設計模式,将它們作(zuò)為(wèi)起點去嘗試更多(duō)不同的設計方案。并且随着浏覽器性能(néng)的提升,觸屏版的設計可(kě)以更多(duō)的考慮借鑒本地應用(yòng)的設計模式。





留言