扁平化設計與色彩趨勢
扁平化設計進修




扁平化設計你可(kě)以通俗的理(lǐ)解為(wèi):使用(yòng)簡單特效,或者無特效來創建的設計方案,它不包含三維屬性。諸如投影、斜面、浮雕、漸變等特效都不要在設計中(zhōng)使用(yòng)。
扁平化設計給人的感覺通常都很(hěn)簡潔,即使它可(kě)以做的很(hěn)複雜。簡單、直接、友好的特性也使得它廣受移動界面和時尚網站設計的青睐。
定義調色闆
說到色彩,扁平化設計中(zhōng)會用(yòng)到很(hěn)多(duō),但設計師們通常會選擇大膽的和鮮亮的來使用(yòng)。怎樣使用(yòng)色彩讓設計各有(yǒu)不同?設計師們打開調色闆,多(duō)數時會選鮮亮的,飽和度高的來用(yòng),偶爾也會使用(yòng)灰色或黑色。而包括彩虹調色闆在内的很(hěn)多(duō)傳統配色規則都被抛出窗外。
其實歸根結底就是色調與飽和度的匹配。雖然在色調上,設計師可(kě)以有(yǒu)很(hěn)多(duō)選擇,但一般開始會選互為(wèi)鏡像的色深。它要麽是一個主色或輔色的組合,要麽是色盤的另一部分(fēn),包含了更多(duō)的黑白色混合。
一提扁平化設計的色彩方案,人們就會想到高飽和、鮮亮、複古或單色塊之類的。并不是說這是唯一的選擇,隻是發展趨勢讓它們變的流行。
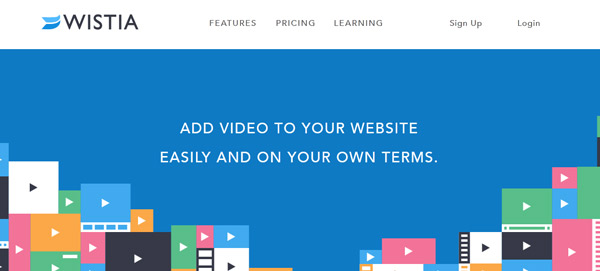
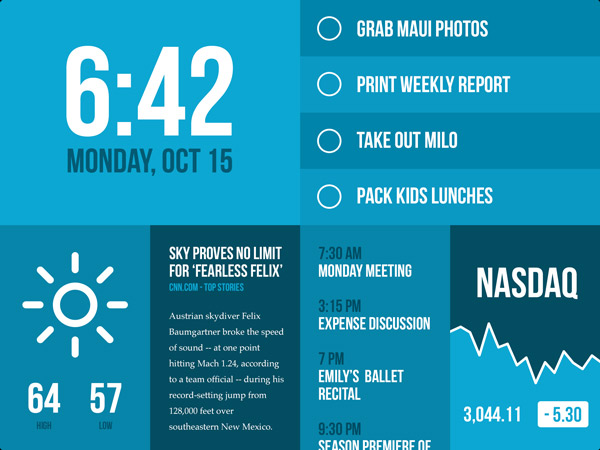
鮮亮的色彩



鮮亮的色彩為(wèi)扁平化設計創造出一種與衆不同的感覺。因為(wèi)它在亮背景和暗背景下都能(néng)獲得很(hěn)好的對比度,以吸引用(yòng)戶的注意。這正是它成為(wèi)扁平化設計色彩趨勢的原因。
從哪裏開始?
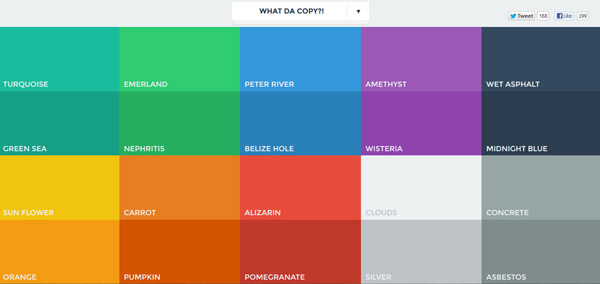
FlatUIColors.com 網站上有(yǒu)很(hěn)多(duō)扁平化設計的流行色調,是項目起步的好選擇。無論是明亮的藍色、綠色,還是黃色、橙色,你都能(néng)從中(zhōng)找到流行色的縮影。這個網站最重要的一點就是,你可(kě)以免費選擇和下載色值到本地。(就個人而言,我對灰色調情有(yǒu)獨鍾。)
Designmodo 已将亮色設計大綱進一步地整合到了最近發布的 Flat UI Free 套件中(zhōng),包括扁平化設計,流行的圖标以及調色闆(對配色新(xīn)手來說,這簡直太贊了),而且界面更易用(yòng)。
在設計中(zhōng)使用(yòng)嚴格的原色的情況并不常見,比如純紅、純藍、純黃,一般都混色使用(yòng)。如果你想自己做配色方案,請注意簡潔。記得選擇類似的色調和飽和度,當然,也可(kě)以采納我們的建議。

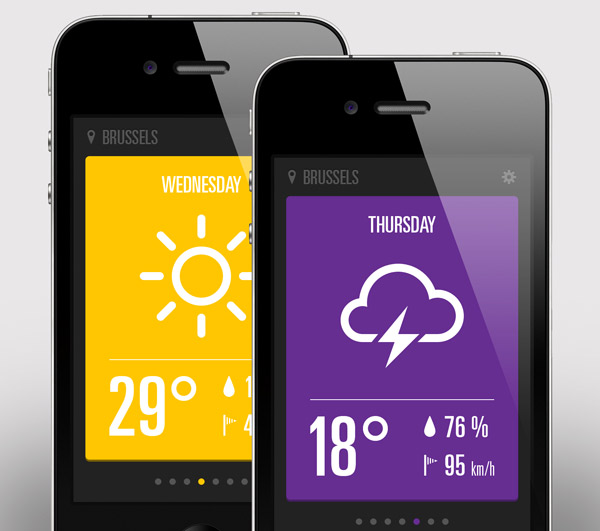
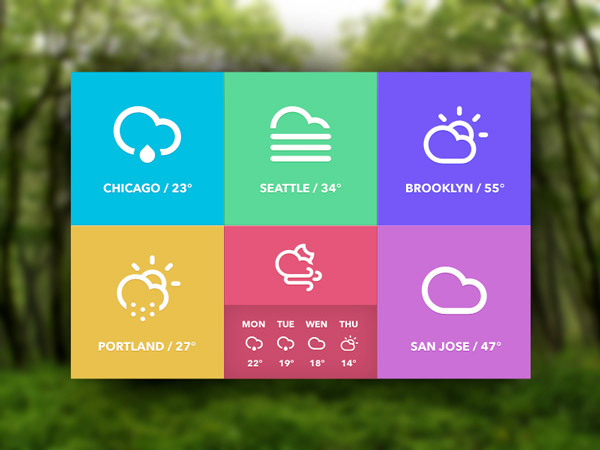
亮色:可(kě)以嘗試把這些色彩組合,或混合在一起使用(yòng)。它們在白色或黑色背景上都有(yǒu)很(hěn)好表現。
比較流行的有(yǒu):藍色,綠色和紫色。
複古色




複古色 也是扁平化設計中(zhōng)一種流行的方案。
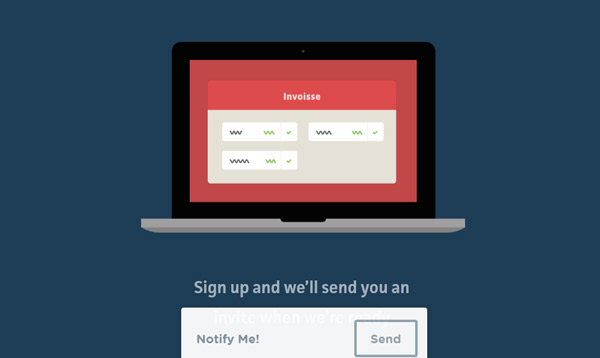
這些建立在鮮亮顔色基礎上的不飽和色彩,加之白色内容的反差,看起來更柔和。是不是有(yǒu)種老校區(qū)的感覺。複古色的配色方案往往包含大量的橙色和黃色,偶爾也有(yǒu)紅和藍。
複古色很(hěn)常見的是用(yòng)在主色和輔色上,因為(wèi)它們給人感覺很(hěn)舒緩。

複古色:這類色彩适合作(zuò)為(wèi)主色元素出現,配以圖案或柔和的色彩,效果最佳。
比較流行的有(yǒu):橙色,桃色,梅子色和深藍色。
單一色



單一色 方案正在被日益普及。它依賴于黑色和白色的單一顔色來創造新(xīn)的色調。
大多(duō)單一色彩方案都是一個基本色搭配另外2-3種其他(tā)色調。最流行的色調就是藍色,但也有(yǒu)設計師采用(yòng)黑色(或灰色)作(zuò)為(wèi)基色,用(yòng)紅色代表按鈕或動作(zuò)。另一種做法是利用(yòng)顔色差異。比如藍色,你可(kě)以添加綠色調進去,來創建一個藍綠色的方案。
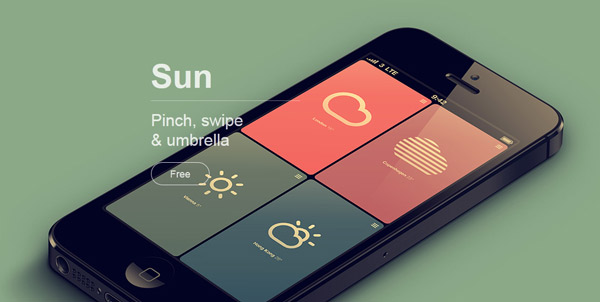
同時,單一色方案在移動和App設計中(zhōng)也極為(wèi)流行。

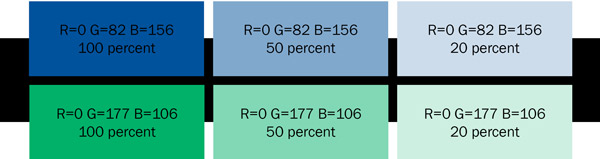
單一色:與其他(tā)色調方案一樣,通過調節對比度,可(kě)以在父顔色基礎上得到很(hěn)多(duō)不同的色調。比如原始顔色對比度是100%,你可(kě)以看看調成50%,20%和8%後分(fēn)别是什麽樣子。
比較流行的有(yǒu):藍色,灰色和綠色。
結論
其實真正使扁平化設計火起來的原因是:這個概念很(hěn)新(xīn),且有(yǒu)趣。你可(kě)以在項目中(zhōng)體(tǐ)會這一點。
一個與項目相匹配的色彩方案,能(néng)夠引導用(yòng)戶更好地使用(yòng)網站,這是件很(hěn)酷的事情。現在,超越傳統配色的束縛,去創造一個更舒适的扁平化色彩方案吧。




留言