2017年即将流行的9大UX設計趨勢
用(yòng)戶體(tǐ)驗設計在即将到來的2017年會有(yǒu)怎樣的發展呢(ne)?我們不妨通過回顧2016年UX領域的變化來展望未來一年用(yòng)戶體(tǐ)驗領域的發展趨勢。

1. 可(kě)用(yòng)性是UX設計的重心
設計模式依然很(hěn)重要。越來越多(duō)的設計師開始依賴強健而完善的模式化的交互來解決常見的用(yòng)戶需求和用(yòng)例。現在基本的問題大多(duō)已經有(yǒu)現成的方案,那麽我們要向什麽方向努力呢(ne)?
當你需要設計一個門把手的時候,完全不需要再重新(xīn)發明一次輪子:你并不需要為(wèi)了創新(xīn)而創新(xīn),而是要在需要創新(xīn)的時候,有(yǒu)目的、有(yǒu)針對性地開拓。當你想要為(wèi)你的網站或者APP設計一套颠覆性的導航系統,從長(cháng)遠(yuǎn)來看,這樣的設計可(kě)能(néng)會存在可(kě)用(yòng)性上的風險。這個時候,你需要靜下來思考一下:當你試圖引入全新(xīn)的交互模式的時候,真的符合用(yòng)戶的預期和需求麽?
幸運的是, 現有(yǒu)的交互模式庫和設計準則都會鞭策設計師專注于用(yòng)戶真正需要的、重要的東西,換句話說,就是用(yòng)簡單且用(yòng)戶熟悉的方式來做設計。
反觀成功的産(chǎn)品,它們大都符合基本的可(kě)用(yòng)性标準和規則,盡管有(yǒu)人會質(zhì)疑 Snapchat 已經沒有(yǒu)了最初的“颠覆性設計”,但是它仍然是最成功的産(chǎn)品。
專注細節,夯實基礎
現如今,産(chǎn)品可(kě)以很(hěn)快滿足用(yòng)戶對于可(kě)用(yòng)性的需求,競品之間可(kě)用(yòng)性上的差距會很(hěn)快被縮小(xiǎo),而真正能(néng)夠區(qū)分(fēn)高下的,是它們的體(tǐ)驗。
可(kě)用(yòng)性的重要性已經有(yǒu)所降低,我們對于可(kě)用(yòng)性的需求已經沒有(yǒu)之前那麽高了。
在功能(néng)高度趨同的情況下,用(yòng)戶是選擇Gmail還是雅虎郵箱,是選擇Medium還是Blogger呢(ne)?單純使用(yòng)可(kě)用(yòng)性作(zuò)為(wèi)标準,很(hěn)難作(zuò)出選擇。真正區(qū)分(fēn)彼此的是更為(wèi)深層的東西,當你投入足夠多(duō)的時間和經曆去揣摩其中(zhōng)最細小(xiǎo)的細節,微妙的動畫和優雅的過渡效果,才會明白這種細節體(tǐ)驗上的差異,而這些東西是Dribbble上一個小(xiǎo)樣無法承載的。
所以,在即将到來的2017年,設計師應當以現有(yǒu)的設計模式為(wèi)基礎,揣摩細節,打磨體(tǐ)驗,創造真正令人愉悅、使人難忘的設計。

2. 熱門語彙的轉變
語言是個有(yǒu)趣又(yòu)微妙的東西。随着時間的推移,語言所承載的含義會逐步的變化。你是否依然使用(yòng)“對移動端友好”來描述你的設計?使用(yòng)“直觀”一詞來描述你的産(chǎn)品的用(yòng)戶體(tǐ)驗是否還合适?它們的語義到底有(yǒu)着什麽樣的轉變?
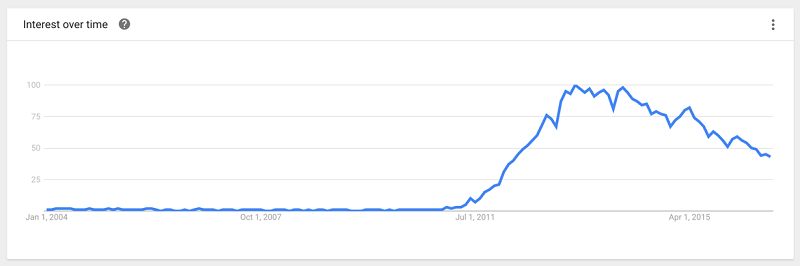
當我們回顧2011年的時候,幾乎所有(yǒu)人都在探讨響應式設計。在那個時候,流動式的布局讓前端一次性地編寫網站代碼,就能(néng)兼容多(duō)個不同尺寸的屏幕,這樣的事情是如此的神奇。可(kě)是現如今,流動式布局和響應式設計幾乎是HTML的基本功用(yòng)了。仔細想想,這些年我們談及Web用(yòng)戶體(tǐ)驗的時候,絕大多(duō)數時候還是說的桌面端大屏幕的體(tǐ)驗。
很(hěn)榮幸,我們創造并推動了響應式設計這一概念,在過去的幾年中(zhōng),我們沒少搜索、探索、學(xué)習這一技(jì )術。

随着時間的推移,響應式設計已經成了網站建設的基礎組成部分(fēn)了。
詞彙含義的變遷
“響應式設計”隻是這些熱門的詞彙演變的一個縮影。
·我們現在已經很(hěn)少使用(yòng)“直觀”來描述體(tǐ)驗了,現在都是通過用(yòng)戶測試和用(yòng)戶反饋來了解設計是否“直觀”。
·我們現在已經越來越少讨論内容是否要置于“屏首”,甚至于“首屏線(xiàn)”這樣的概念都已經徹底過時了。
·我們現在已經不再說“點兩下就可(kě)以看到”,額外的點擊在許多(duō)情況下對于用(yòng)戶是額外的負擔。
·我們很(hěn)少使用(yòng)“以人為(wèi)本”一次來進行表述,現如今成功的、有(yǒu)能(néng)力的公(gōng)司,會在開發過程中(zhōng)特定的階段引入用(yòng)戶。

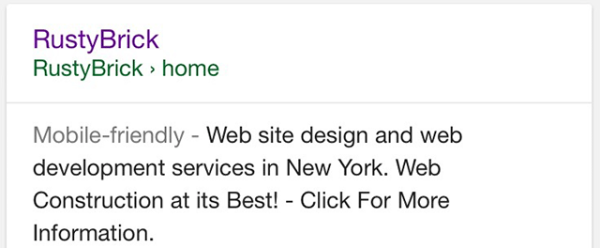
2016年,谷歌甚至将“移動端友好”的标簽從搜索結果中(zhōng)移除,根據谷歌官方的說法,85%的網站都已經符合移動端友好的标準,所以這個标簽自然就毫無意義了。
如今所有(yǒu)的網站都應該是對移動端友好的,并且作(zuò)為(wèi)設計師的你,在交付設計稿的時候,已經不用(yòng)反複強調這一點了。
我們常常提及的“熱門詞彙”會随着我們所面臨的挑戰與問題而逐步替換。在2017年,我們談到用(yòng)戶體(tǐ)驗的時候,嘴裏蹦出來的又(yòu)會有(yǒu)哪些新(xīn)詞呢(ne)?
3. 無處不在的Chatbot
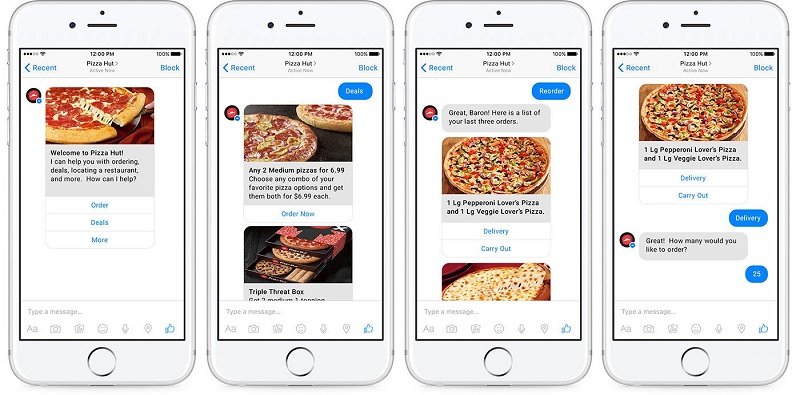
Chatbot(聊天機器人) 可(kě)能(néng)是2016年最熱的詞之一,如果你的産(chǎn)品/服務(wù)中(zhōng)還沒有(yǒu)這麽個模塊,我相信你很(hěn)快就會做一個的。那麽,真正面向未來的“對話式交互界面”應該是怎樣的呢(ne)?
如果你對UX和UI設計一直保持關注的話,應該會對Chatbot 有(yǒu)所了解。這篇文(wén)章《不止是片單!接下來我們大概要為(wèi)機器設計靈魂了》應該能(néng)幫你更好的了解Chatbot。
每個界面本質(zhì)都是對話
從本質(zhì)上來講,所有(yǒu)模仿真實的人類對話的界面都是對話式界面。
換個角度來審視我們現在的UI界面,本質(zhì)上它們不就是用(yòng)戶和機器之間的對話麽?
想想我們每天所用(yòng)的APP吧,比如打車(chē)應用(yòng)。
首先你告訴優步,你想要打車(chē);之後優步會詢問你想要去哪,然後幫你找一個司機,并且告訴你将會等待多(duō)久。當行程結束的時候,它會詢問你這趟行程到底如何。接下來,你以打分(fēn)的形式來告知系統你這次行程如何。

我們所熟知的傳統的UI界面和對話非常相似,隻不過這種對話是通過按鈕等UI控件來實現的。而對話式的界面在結構上與傳統的UI幾乎沒有(yǒu)區(qū)别,隻不過你用(yòng)語言和對話将按鈕、菜單替換掉了。
越來越熱的對話式界面
從今年開始 Chatbot 的熱度一直就居高不下,大量的創業公(gōng)司開始将它作(zuò)為(wèi)着眼點,而大型科(kē)技(jì )企業也對于Chatbot 保持着高度的興趣與探索的熱忱。對于企業和品牌而言,自動而智能(néng)化的對話體(tǐ)驗有(yǒu)許多(duō)值得探索的維度,擁有(yǒu)許多(duō)可(kě)能(néng)性。

以中(zhōng)國(guó)的現象級應用(yòng)微信為(wèi)例,它已經是多(duō)種服務(wù)的集成,用(yòng)戶數量已經超過5億,從基礎的聊天和溝通到社交内容分(fēn)享、購(gòu)物(wù)、支付、遊戲,幾乎覆蓋了生活的方方面面。所有(yǒu)的這些都是通過一個又(yòu)一個的對話來實現的。
而Massenger、kik、Slack 這樣的服務(wù)也都在過去的一年當中(zhōng)盡可(kě)能(néng)地強化對話式的用(yòng)戶體(tǐ)驗。
置于諸如 Siri、Alexa、Google Now 這樣的語音式的聊天機器人,在不久的将來,将會徹底改變信息服務(wù)和界面交互的模式。
未來的交互界面就不再是按鈕構成的了。
關于對話式界面,可(kě)以參考這篇:《圖形界面的末路?聊聊未來可(kě)能(néng)會流行的「對話式交互」》

4. 更豐富的設計維度
作(zuò)為(wèi)設計師,我們習慣了設計按鈕、菜單、屏幕界面,而随着技(jì )術的發展,我們進入了新(xīn)的領域,我們接下來要設計的東西和以往截然不同,那麽我們真的準備好了麽?
屏幕是有(yǒu)限制的。
它是二維的。
它也是冰冷的。
但是設計師通過設計,讓屏幕模仿人類的行為(wèi),識别常見手勢,通過聯通現實的隐喻,讓交互擁有(yǒu)了真實感。

然而當我們想讓虛拟的服務(wù)走向現實的時候,情況就開始發生改變了。
比如,基于語音的交互,需要系統能(néng)夠理(lǐ)解人類,不僅僅是理(lǐ)解人類所說的内容,還要能(néng)夠理(lǐ)解用(yòng)戶是如何進行表述的。同時,與機器進行交互的過程中(zhōng),用(yòng)戶本身的屬性比如說話的節奏、間隔、語調、文(wén)化背景、年齡、口音都會對整個體(tǐ)驗産(chǎn)生直接的影響。
在虛拟現實的設計當中(zhōng),同樣也要注意類似的問題。想要給用(yòng)戶帶來沉浸式體(tǐ)驗的話,所要識别的不僅僅是用(yòng)戶的手勢本身,還需要能(néng)夠分(fēn)辨微妙的肢體(tǐ)語言,了解用(yòng)戶的個性,姿勢變化的含義,用(yòng)戶的個性以及文(wén)化背景和年齡對于用(yòng)戶的影響。
完善專家團隊
人類總是期待和機器的溝通能(néng)像和人溝通一樣自然而簡單。然而,現在的機器并不足以提供這樣的體(tǐ)驗,所以,需要專門的人來訓練機器來理(lǐ)解語調、動作(zuò)和功能(néng)區(qū)分(fēn)。
企業所需要的不僅僅限于界面,而設計師所需要設計的東西将更多(duō)。
現在人種學(xué)和人類學(xué)對于網頁(yè)設計的重要性越來越明顯,因為(wèi)世界範圍内,不同文(wén)化背景下的行為(wèi)和手勢的識别都需要這們學(xué)科(kē)的支持。
更重要的一點在于:懂得這些知識的人并不一定非得是你自己,你可(kě)以和真正的專家合作(zuò)。
在2017年,我們将會看到更多(duō)的設計團隊聘用(yòng)專業的心理(lǐ)學(xué)家、行為(wèi)學(xué)家、人類學(xué)家、生理(lǐ)學(xué)家等專業人士,參與到UX設計工(gōng)作(zuò)中(zhōng)來。

5. 創造無縫的用(yòng)戶體(tǐ)驗
Apple Watch 和 Alexa 讓用(yòng)戶可(kě)以無需打開手機,就能(néng)直接從Uber 叫車(chē)。這樣的技(jì )術聽起來并不複雜,但是它指明了技(jì )術發展的方向:無縫的網絡連接和跨設備的體(tǐ)驗。作(zuò)為(wèi)用(yòng)戶體(tǐ)驗設計師,我們應當明白如何将各種功能(néng)、服務(wù)和設備都打通。
對于用(yòng)戶體(tǐ)驗設計師而言,設計相互關聯又(yòu)無所不在的體(tǐ)驗其實是一個雙重挑戰。
如果你供職于一個硬件開發公(gōng)司,而你所研發的是類似Apple Watch 和 Alexa 這樣的硬件設備,對你而言最大的挑戰是理(lǐ)解用(yòng)戶是如何同這些硬件進行交互的,語音、手勢、地理(lǐ)位置信息以及顯示的内容,并且以此為(wèi)基礎建立合理(lǐ)的模型,設計正确的交互。
然而,如果你是為(wèi)類似Uber這樣的服務(wù)型的企業而工(gōng)作(zuò)的話,你就需要為(wèi)不同的設備來設計體(tǐ)驗了。你需要思考的問題就不僅僅單純為(wèi)現有(yǒu)的設備而設計,你還需要考慮逐漸增長(cháng)、日漸龐大的整個智能(néng)設備生态,這種碎片化是每個設計師都需要面對的殘酷現實。對于整個系統你的掌控力是有(yǒu)限的,你所做的遠(yuǎn)不止是“設計一個APP”或者“做個網站”這麽簡單輕松。
那麽我能(néng)通過 Alexa 來預約優步,在Apple Watch 上查看預約時間,通過 Messenger 同我的好友平攤車(chē)費 然後在手機APP上打分(fēn)麽?
作(zuò)為(wèi)設計師,要如何讓這樣碎片化的流程保持一緻的體(tǐ)驗,讓它看起來源自同一個産(chǎn)品、同一個品牌呢(ne)?這樣的用(yòng)戶體(tǐ)驗設計的挑戰在于如何盡可(kě)能(néng)地将交互最小(xiǎo)化,并且真正專注于用(yòng)戶的行為(wèi),而不是讓已經很(hěn)複雜的體(tǐ)系更加冗雜。為(wèi)了解決這種問題,實體(tǐ)化的原型、用(yòng)戶曆程、産(chǎn)品生态圖在整個開發和設計流程中(zhōng)都越來越重要。
技(jì )術應當盡可(kě)能(néng)低地引起用(yòng)戶的注意力。——Amber Case,Calm Tech
用(yòng)戶不在隻是單純的交互設計的度量,它現在已經是整個複雜的生态系統中(zhōng)不斷變化的組成部分(fēn),作(zuò)為(wèi)設計師,可(kě)能(néng)不會構建生态系統,但是我們需要幫助用(yòng)戶搭建橫跨不同設備、場景、需求的橋梁,打通不完整、不順滑的流程,讓體(tǐ)驗更加無縫。

6. 虛拟現實的迷局
從《黑客帝國(guó)》到《她》,再到《黑鏡》系列,人類對于虛拟現實的着迷從來都沒有(yǒu)減弱過。數字化的世界越來越真實,面對這樣的世界,我們應該做點什麽。
在開始探讨虛拟現實之前,我們先熟悉一下Virtual Reality 這個詞本身。實際上,虛拟現實的概念已經存在很(hěn)長(cháng)一段時間了,而它真正偉大的地方在于,它以沉浸式的體(tǐ)驗将現實的疆域擴充到了更遠(yuǎn)的邊界。
但是,2D的界面已經如此的費神了,那麽設計一個全新(xīn)的虛拟世界到底 意味着什麽呢(ne)?
“設計虛拟現實并不是讓你簡單地将2D的世界拉伸為(wèi)3D的,你應該搭建一個全新(xīn)的。”——Jonathan Ravaz
推倒重來。
新(xīn)的交互語彙
首先,設計全新(xīn)類型的交互界面肯定是大家所面臨的首要挑戰。諸如Google、Facebook 這些局内“玩家”已經開始為(wèi)虛拟現實界定新(xīn)的設計标準,其中(zhōng)許多(duō)都是源自于現實世界的、自然的手勢,讓用(yòng)戶也能(néng)在虛拟世界當中(zhōng)使用(yòng)手勢傳遞出相似的感情。
對話式的界面在這其中(zhōng)也同樣扮演着重要的角色,畢竟這是我們在屏幕之外主要的溝通方式。
設計新(xīn)的世界
另外一個挑戰來自于我們的現實世界。在虛拟的界面之外,我們的身體(tǐ)和所處的物(wù)理(lǐ)空間之間的交互,也是需要考慮進來的。我們的身體(tǐ)和虛拟的身體(tǐ)之間是怎樣的關系?聲音、環境、光照這些東西全都是需要重新(xīn)設計的元素。用(yòng)戶是期望更加真實的虛拟世界,還是同現實完全割裂開、充滿想象力的虛拟世界呢(ne)?模拟現實,還是反現實?這都是我們需要考慮的事情。
與自己的新(xīn)關系
我們自己是無法脫離社會而存在的,我們的世界觀,我們的心理(lǐ)世界時刻受到我們的社會、文(wén)化的影響,在這種語境下探讨我們的身體(tǐ)和整個世界的關系才有(yǒu)意義。然而虛拟現實會重新(xīn)界定我們所處的世界,個人的形象和社會關系。
所以,在針對虛拟現實進行設計的時候,我們需要全盤考慮這種沉浸式的體(tǐ)驗對于我們的身體(tǐ)和心理(lǐ)的負面影響。針對于虛拟和現實之間的關系,以及所牽涉到的倫理(lǐ)關系上的轉變都值得探讨,甚至有(yǒu)可(kě)能(néng)因此而引入新(xīn)的社會模式。

如果你是安(ān)東尼·霍普金斯,你會創造什麽樣的世界? (Westworld,HBO)
虛拟現實還有(yǒu)很(hěn)長(cháng)的路要走,真正成熟的沉浸式體(tǐ)驗還需要足夠的打磨才能(néng)逐步成型,也許2017年一年的時間還不夠,但是這一年将會決定虛拟現實的走向。

7. 身份模糊的UX設計師
過去的一年中(zhōng),我們一直被這樣的問題纏繞着:設計師是否要寫代碼?設計師是否要設計原型?設計師是否要寫文(wén)案?太多(duō)的文(wén)章都對此進行了讨論。時至2017年,我想我們已經有(yǒu)答(dá)案了:這些都不重要。
我們的工(gōng)作(zuò)内容又(yòu)要增加了。
許多(duō)UX設計師最初是以信息架構師、視覺設計師、文(wén)案等身份入行的,随後工(gōng)作(zuò)的内容和性質(zhì)随着技(jì )術和時代的發展一次又(yòu)一次地發生改變,而頭銜也随着團隊的變化和對于行業的認知而發生變化。
現如今的用(yòng)戶體(tǐ)驗設計師身兼數職。
考慮到現如今UX設計所涉及到的内容基本還隻限于屏幕範圍内,讓一熱人來統籌用(yòng)戶研究、内容策略和視覺設計并不麻煩。可(kě)是随着不同維度的交互、更為(wèi)龐雜的内容和數據的湧入,多(duō)種多(duō)樣的設備介入到整個交互生态當中(zhōng)來,用(yòng)戶體(tǐ)驗設計師所需要的知識就需要更加專業化了,整個設計流程當中(zhōng)也需要引入更多(duō)的多(duō)面手。
更多(duō)的專業人才
在不久的将來,我們将會看到更多(duō)的限定範疇的專業職位描述,“UX設計師”這種涉及範疇廣泛界定模糊的職位将會被“人工(gōng)智能(néng)設計師”、“經驗設計師”和“語言設計師”這樣的帶有(yǒu)明顯技(jì )術特征、更加專業化的職位所替代。
全新(xīn)的統籌者
新(xīn)的團隊格局當中(zhōng),将不同的專家統籌到一起的全新(xīn)的統籌者将會出現。他(tā)們可(kě)以是經理(lǐ),也可(kě)以以參謀者、戰略顧問、或者作(zuò)為(wèi)設計整個體(tǐ)系的設計者而存在。這樣的統籌者并不是包攬所有(yǒu)的這些工(gōng)作(zuò),而是起到一個連接的作(zuò)用(yòng)。
你想成為(wèi)什麽角色?
随着整個用(yòng)戶體(tǐ)驗設計領域的發展,我們的設計流程會在協作(zuò)中(zhōng)不斷叠代變化。專家和統籌者需要在這個過程中(zhōng)通力合作(zuò),推動産(chǎn)品和整個領域的發展。
我們總是期望自己能(néng)夠以一己之力完成所有(yǒu)的工(gōng)作(zuò),從研究到代碼實現。
但是在現實中(zhōng),隻有(yǒu)不同專長(cháng)者協同才能(néng)達成目标,UX不止是一個職位,它是一個系統化的領域。

8. 自動化的設計
受限于我們所掌握的資源,我們在設計的過程中(zhōng)需要反複衡量時間、工(gōng)具(jù)、人員等等等等。需要考慮的因素太多(duō)了。将自動化流程引入到設計當中(zhōng)來,能(néng)夠很(hěn)大程度上緩解資源的限制,讓設計流程進入一片更為(wèi)廣闊的天地。
設計自動化 常常會被理(lǐ)解為(wèi)借助人工(gōng)智能(néng)來完成網站和APP的設計。現在說這些似乎還不太現實。但是自動化的設計已經以一種微妙的方式出現了。
随便舉幾個例子。Sketch 的插件能(néng)夠為(wèi)設計原型賦予真實的數據,輕松創建多(duō)個不同的版本;Zeplin 這樣的工(gōng)具(jù)能(néng)夠幫你生成設計規範;InVision 是一個現實的無縫協作(zuò)的平台,而Figma 和 Subform 也多(duō)少帶有(yǒu)一些智能(néng)的影子。
和5年前的工(gōng)作(zuò)流程相比,現如今的設計工(gōng)作(zuò)中(zhōng),到處都穿插着這些細小(xiǎo)而又(yòu)智能(néng)的功能(néng)與服務(wù)。
按照這個趨勢,你可(kě)以想象5年之後,一切會是怎樣的不同。
用(yòng)研的機遇
招募測試者并且搜集用(yòng)戶反饋,一直都是一項艱巨的任務(wù)。除了極少數特殊的情況,在過去的10年當中(zhōng),所有(yǒu)的用(yòng)研從工(gōng)具(jù)到流程都沒有(yǒu)什麽本質(zhì)上的改變。
而設計自動化對于用(yòng)研而言,就是機會。
許多(duō)知名(míng)團隊已經開始實踐:IDEO 已經在他(tā)們的設計團隊中(zhōng)引入了機器人,幫助他(tā)們進行搜集數據和研究;Amber Cartwright 和 Airbnb 也已經開始讓機器人引入設計,他(tā)們将流程中(zhōng)這一部分(fēn)稱為(wèi)“看不見的設計”。
自動化設計的設計距離我們并沒有(yǒu)大家想象的那麽遠(yuǎn)。想想 Slackbots 是如何幫我們搜集各種類型的信息吧,而 Intercom 和ZenDesk 也通過數據搜集讓客戶關系管理(lǐ)更加便捷,Pocket 和 IFTTT 對于研究的幫助就更不用(yòng)說了。
許多(duō)半自動化的工(gōng)具(jù)已經有(yǒu)了,接下來就要看我們如何将他(tā)們串聯起來使用(yòng)了。
自動化設計讓我們更加自由
将自動化設計引入設計流程并不會讓我們被機器所取代,但是這将讓我們從瑣碎繁重的工(gōng)作(zuò)中(zhōng)釋放出來,可(kě)以專注于戰略性的思考。
當我們不在像機器人一樣工(gōng)作(zuò),就能(néng)夠更好地專注于協同和合作(zuò)。

9. UX設計師的使命
多(duō)遠(yuǎn)化和責任大概是過去一年中(zhōng),用(yòng)戶體(tǐ)驗設計中(zhōng)最重要的兩個主題。許多(duō)設計師開始進入用(yòng)戶體(tǐ)驗的領域,是為(wèi)了通過更好的設計,來改變人們的生活現狀。此刻,我們真的站在改變世界的十字路口了麽?
我們所設計的産(chǎn)品被成百上千的使用(yòng),極個别怪獸級别的産(chǎn)品甚至為(wèi)上十億的用(yòng)戶所使用(yòng),它們創造出全新(xīn)的市場,開拓全新(xīn)的領域,改善生活,塑造新(xīn)的交流方式。也許愉悅的動效和漂亮的設計能(néng)夠讓用(yòng)戶感到快樂,但是産(chǎn)品,或者說塑造産(chǎn)品的我們還需要承擔更大的責任。
越來越多(duō)的科(kē)技(jì )企業開始意識到,他(tā)們需要對當前的社會傳遞更多(duō)的正能(néng)量,捍衛社會道德(dé),為(wèi)不公(gōng)發聲。而這些關乎社會變革的事情最終會體(tǐ)現在産(chǎn)品設計上。Airbnb 開始聘請擁有(yǒu)跨文(wén)化背景的設計總監,幫助他(tā)們的産(chǎn)品在世界各地開花(huā)結果。NextDoor 開始針對平台的信息發布流程進行優化,最終對種族歧視現象進行了有(yǒu)效的遏制。
設計并非産(chǎn)品的附屬品,它真實地影響着我們的生活。
作(zuò)為(wèi)設計師的我們,每一個決策都可(kě)能(néng)會影響他(tā)人的看法和觀點。也許一些設計細節僅僅隻是未曾仔細推敲,當它展現在用(yòng)戶面前的時候,就會造成誤解。

想要做好用(yòng)戶體(tǐ)驗,并不是一件簡單的事情。
首先,我們要明白偏見是如何出現的,敢于反思和質(zhì)疑現有(yǒu)的設計方案,盡可(kě)能(néng)讓它公(gōng)正。即使這樣,我們也很(hěn)難拿(ná)出真正公(gōng)平合理(lǐ)的設計,規避所有(yǒu)的錯誤。所以,的那個錯誤發生的時候,我們應該明白錯誤是怎麽出現的,應該怎樣來解決它。
設計可(kě)以失敗,但是設計師不能(néng)失敗。
其次,我們需要明白我們的設計會帶來怎樣的影響,以及它是否會給我們的社會帶來正面的回饋。設計不是請客吃飯,它要讓利益相關者從中(zhōng)獲得收益,如果我們不積極行動,什麽都不會被改變。
如果你的公(gōng)司僅僅隻是為(wèi)了賺錢而存在,作(zuò)為(wèi)設計師的你也許你應該找個更好的公(gōng)司。這并不是你的問題,但是設計師應該承擔起更多(duō)的社會責任。
10. 難忘的2016
- 年度産(chǎn)品:PokemonGo(我們想念你)
- 年度作(zuò)品:Adrian Zumbrunnen’s conversational portfolio
- 年度推特:Project handoffs, by UX Reactions
- 年度流行詞:聊天機器人
- UX年度作(zuò)者:John Saito
- 年度UX博客:A list apart, for the second year in a row
- 年度工(gōng)具(jù):Figma
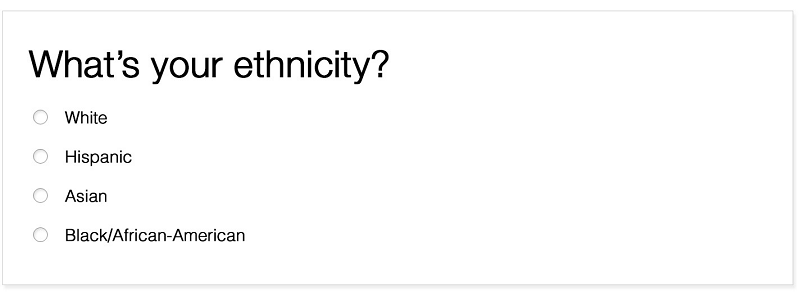
- 年度UX文(wén)章:設計更好的表單
- 年度談話:Alan Cooper’s Ranch stories
- 年度圖書:Calm Tech, by Amber Case
- 年度小(xiǎo)項目:The Design Team(就是提供本文(wén)插畫的團隊),我們顯然是他(tā)們的狂熱粉絲






留言